Pulsa aquí para ver la versión en Español (ES)
Abstract
The aim of this paper is to present a non-exhaustive set of 36 design patterns for interactive social applications used by older adults. This proposal represents a reliable starting point for designers/developers to easily incorporate usability in interfaces for said technology promoting technology acceptance, use and adoption among older adults. The proposed patterns were based on previous efforts commonly presented as a design criteria and guidelines to describe usability issues in this kind of interfaces, reinforcing those alternatives by specifying related usability issues and providing solutions in a pattern-fashion useful for designers/developers. Pertinence of the patterns was analyzed through a usability study implementing «heuristic evaluation» technique (frequently used in Human-Computer Interaction to obtain users’ perception on a particular design). The study was conducted from two perspectives: the vantage point from experts, and the perception of a social group of older adults. The analysis revealed the proposed patterns are conducive to create well-designed interfaces able to provide a better user experience, encouraging a positive impact in the quality of life in older adults.
1. Introduction
Social applications such as «Facebook», «Twitter», «Pinterest», or «Google+» allow easy communication, collaboration and social interaction among users and their friends and family and/or with third parties by establishing new relationships (Gomes & al., 2014). These technological tools fortify traditional communication channels by breaking down time and distance barriers. However, these tools have also created an increasing generational digital divide between young people and older adults, revealing different age groups based on their abilities to communicate through Information Technology (IT) tools (Muñoz & al., 2013). In this context, older adults are forced to interact with IT and face multiple obstacles derived from bad designs and aggravated by natural age-changes. In fact, older adults perceive web sites at least 43% more difficult to use than young people (Abad, 2014; Nielsen, 2013; Páez & al., 2011; Zaphiris, Kurniawan & Ghiawadwala, 2007). These barriers or obstacles represent a big challenge, but they also represent opportunities to respond questions such as –how could older adults take advantage from IT to improve their personal and/ or social situation?– could these obstacles help identify specific needs, tasks and strategies to ensure user-friendly designs (Abad, 2014; Braun, 2013; Gomes & al., 2014; Patsoule & Koutsabasis, 2012). Easy-to-use designs for social applications are significantly important since these technologies can improve the quality of life of older adults by offering a better communication alternative with their loved ones, and thus reducing their loneliness and isolation (Agudo, Pacual & Fombona, 2012; Lian & Yen, 2014).
In fact, previous studies by the United Nations, such as «The World Population Aging» estimate that in 2050 more than 2 billion older adults will be using Internet, which represents a 300% (UN, 2013).
Inherently, more and more older adults will require social applications that would allow them to better communicate and become active, independent participants in a digital-society. This premise highlights the need to improve the current social applications’ design (Agudo, Pacual & Fombona, 2012; Patsoule & Koutsabasis, 2012). The scientific community is also interested in providing older adults with multiple alternatives to increase the acceptance, use and adoption of technologies such as TAM «Technology Acceptance Model» (Davis, 1989; 1993), STAM «Senior Technology Acceptance Model» (Renaud & Van-Biljon, 2008), TRA «Theory of Reasoned Action», TPB «Theory of Planned Behavior» (Lian & Yen, 2014) y UTAUT «Unified Theory of Acceptance and Use of Technology» (Venkatesh & al., 2003). Other research studies analyze the utility, usability, social influence, and the accessibility of social networks in different scenarios and application domains (Lehtinen, Näsänen & Sarva, 2009; Yang & al., 2010).
The findings represent a base for technical approaches in terms of their principles, criteria and requirements to design adequate social applications for older adults (Gomes & al., 2014; Hope, Schwaba & Piper, 2014; Moreno & Martínez, 2012; Moser & al., 2011). Detailed proposals are available on the web as design guides (Agelight, 2001; Kurniawan & Zaphiris, 2005; Zaphiris, Kurniawan & Ghiawadwala, 2007), and re-design guides for older adults (Patsoule & Koutsabasis, 2012), which integrate Universal Design Principles (Connell & al., 1997), User Centered Design, usability and web-design accessibility (Pernice & Nielsen, 2014), and guides for web-content accessibility such as W3C-WCAG 2.0 (Affonso & al., 2010; W3C, 2008). Several mobile tools have recently emerged to help older adults improve and increase their social relations (Muñoz & al., 2013).
The government, industry and society have been financing strategies in favor of older people by using Information Technology (IT) and social applications in fields like health, digital-literacy, web-services accessibility, among others (Garcia-Vazquez, Rodríguez & Andrade, 2009; Páez & al., 2011). However, most of the existing alternatives are not well specified making it difficult for designers/developers to understand and implement user-friendly designs. This, in turn, creates interfaces that are non-suitable for older adults (Arfaa & Wang, 2014; Gomes & al., 2014; Nesbitt, 2005). These issues could be overcome by providing better specified alternatives to reinforce interactions among users and available web-resources (Affonso & al., 2010). Design patterns represent a good strategy. Alexander cited by (van-Welie, van-der-Veer & Eliëns, 2000: 4) defines a pattern as «a three-part rule, which expresses a relation between a certain context, a problem, and a solution», «each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over…». A pattern focuses on the context and can explain developers how, when, and why the solution could be applied (Van-Welie, Van-der-Veer & Eliëns, 2000:1).
This paper proposes 36 patterns to design interface interactions for social applications that are adequate for older adults and that integrate acceptance, usage and adoption factors, following an inclusive-user centered design strategy.
2. Research method
This study started with an extensive literature review of over 100+ related papers. A total of 6 proposals directly related with the objective of this research were selected by considering the advantages, disadvantages and general characteristics of each proposal. Selected proposal were classified into two categories:
a) Social interaction. Group studies that define accessibility barriers, use and adoption of ICTs, web interfaces, and social applications for older adults, this category include the following proposals.
• Study 1 (S1). «A Usability Study on Elder Adults Utilizing Social Networks Sites» (Arfaa & Wang, 2014). In this study were identified several usability, accessibility, design understanding, and navigability problems through a system prototype based on «Facebook».
• Study 2 (S2). «Age and Web Access: The Next Generation» (Hanson, 2009). State of the art work on the impact of aging people in the use of ICTs; provides recommendations to reduce various cognitive, perceptual and motors barriers associated with aging and the use of technology.
• Study 3 (S3). «Designing a Facebook Interface for Senior Users» (Gomes & al., 2014). This presents recommendations for interfaces design for older adults after direct observation studies, focus group interviews with older adults after the use of a prototype of mobile social application.
b) Design guidelines. This gathers studies with principles, criteria and guidelines for the design and redesign of web interfaces for older adults, which includes the following:
• Study 4 (S4). «A Systematic Approach to the Development of Research-Based Web Design Guidelines for Older People» (Zaphiris & al., 2007). It presents 38 guides for design and evaluation of websites for the friendly aging.
• Study 5 (S5). «Improving WCAG for Elderly Web Accessibility» (Affonso & al., 2010). This proposes 30 criteria for web accessibility for older adults as reinforcing of standard WCAG 2.0 (W3C, 2008).
-Study 6 (S6). «Redesigning Web Sites for Older Adults: A Case Study» (Patsoule & Koutsabasis, 2012). This describes 7 principles and 45 web design guidelines for older adults derived from the redesign of a traditional website through user-centered approach.
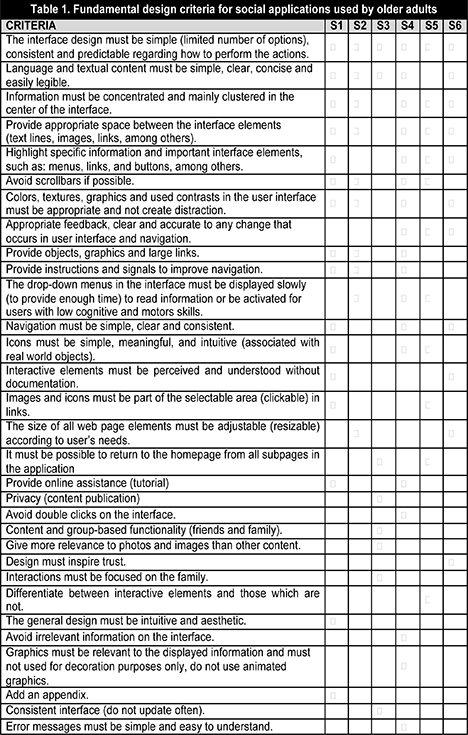
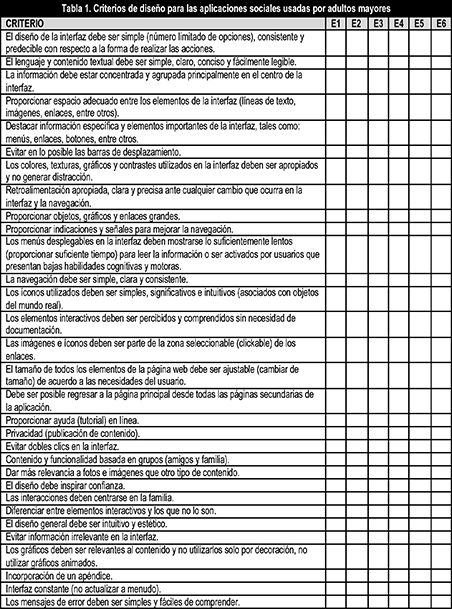
From the previous 6 papers, barriers to the acceptance, use and adoption of TIC were identified (including social applications) for older adults, which were associated with the general accessibility criteria for people with physiological constrains (W3C, 2008). We selected 31 «fundamental design criteria for social applications used by older adults» (table 1; see last page).
The criteria presented in table 1 are the basis for identifying patterns, deriving a non-exhaustive collection of 36 patterns to design appropriate interactions for social applications for older adults. The process concludes with an evaluation of these patterns through an empirical study. The following sections describe the proposed classification, participant evaluations, and outcomes.
3. Proposal description
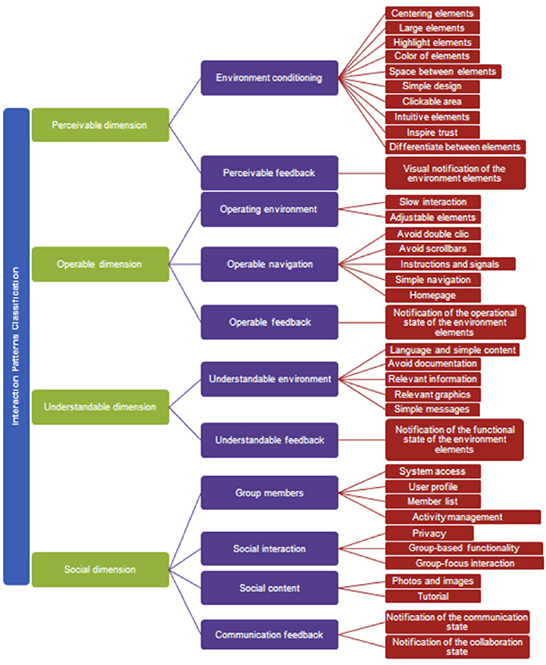
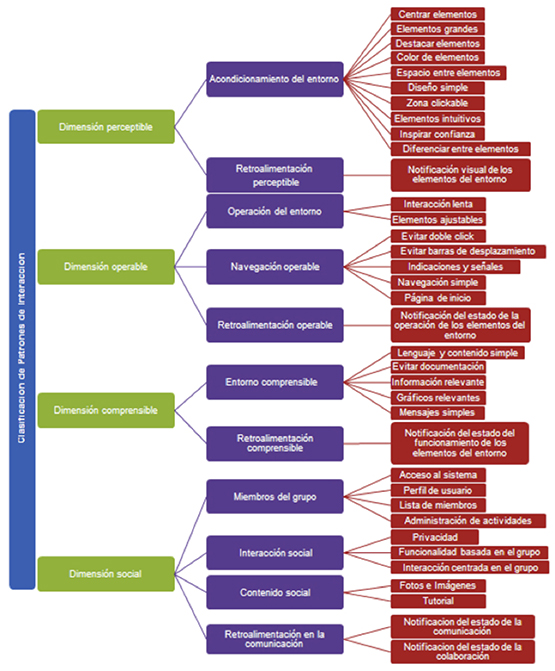
The classification of design patterns focuses on the integration of the design criteria presented in table 1, as well as usability principles, human computer-interaction (HCI), user-centered design; and communication and social interaction aspects. To order the integration of these aspects, the classification incorporates 4 dimensions with 11 design principles each, which in turn focuses on 36 specific patterns, see figure 1. The dimensions, principles and patterns of the proposed classification are described in the next subsections.
• Perceivable dimension: According to (W3C, 2008), «Information and user interface components must be presentable to users in ways they can perceive», this means, must be sorted properly and offer some form of feedback e.g. proper visual and auditory services for users. This dimension includes patterns related to: general arrangement of the interface elements; and perceivable feedback from environmental elements.
• Operable dimension: The (W3C, 2008) indicates that «user interface components and navigation must be operable for the user», that is, the user can do the tasks properly. This dimension includes criteria related to: suitable operation of the environment elements, simple, clear and consistent navigation; and operable feedback.
• Understandable dimension: In the same way (W3C, 2008) indicates that «information and the operation of user interface must be understandable», that is, interface elements must be accessible and easy to use. To achieve this, specific criteria and patterns must be included and related to: interface content and information; and understandable feedback of the environment elements.
• Social dimension: This dimension focuses on criteria and patterns related to: contact management; interaction with other people across the application; related content with social group and visualization of the activities to be performed by the social group.
3.1. Structure and definition of the interaction patterns proposed
The essence of the pattern concept is to «express knowledge in an orderly, accurate and complete manner » (Rodríguez, 2005). To keep this vision, the structure of the proposed patterns is based on the recommendations of (Van-Welie, Van-der-Veer & Eliëns, 2000:7) under the following headings: name, problem, usability principle; context; solution; example; and related patterns. In order to clarify the formal structure, the following section describes a fragment of the classification, including the pattern «Centering elements» of «Perceivable dimension», and the pattern «Group-based functionality» of «Social dimension». It is important to mention that the complete description of the classification (36 patterns) is available at (http://goo.gl/KGsWjj).
a) Pattern 1. Perceivable dimension: Environment conditioning.
• Name: Centering elements.
• Problem: What can be done for the information displayed in the interface to be presented properly and within an appropriate visual field to older adults?
• Usability principle: Consistency and standards.
• Context: The location and content quantity in a user interface is important for older adults; they prefer pooled information with few options as it prevents a cognitive barrier. According to Affonso and & (2010), adults focus their attention on the center of the screen and disregard the information provided in the lateral header and footer areas.
• Solution: The user interface of social application for older adults must contain the essential elements needed and grouped in center of the screen; this will allow the older adult to visualize in a better way the area of interaction in the interface.
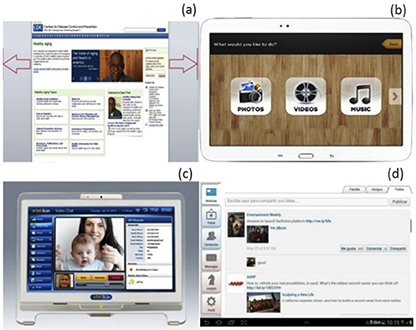
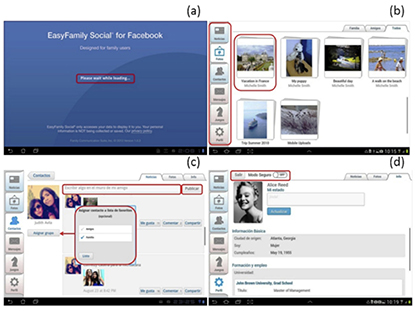
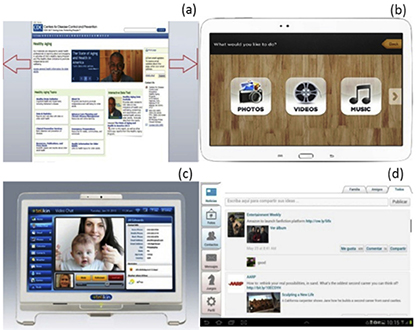
• Example: Figure 2a shows an example of web interface with information located in the center of the screen and figure 2b shows a mobile device interface with the interaction elements located in the central part of the screen.
• Related patterns: Simple design, simple navigation.
a) Pattern 2. Social dimension - Social interaction
• Name: Group-based functionality.
• Problem: The functionality of current social networking services has a wide range of integrated services to interact between users, which represent an accessibility and use barrier for older adults.
• Usability principle: Mental models and metaphors.
• Context: Family is an essential factor for the older adults since it creates the communication and social interaction base group; social network services must provide the necessary tools for effective communication within this social group.
• Solution: The interaction elements of the interface must focus on the activities and tasks related to the circle of social interaction of older adult.
• Example: Figure 2c shows a desktop interface application with group-based functionality and figure 2d shows a mobile device interface, where the application elements target the communication and interaction needs of older adults.
• Related patterns: Privacy, group-focus interaction
4. Test environment: Heuristic evaluation
Heuristic Evaluation (HE) is an inspection method commonly used in usability engineering to find usability problems in hardware and/or software user interfaces. HE could be performed by a small group (2-5 evaluators), and analyzes the level of accomplishment of specific usability/good-design principles which are called «Heuristics» (Nielsen, 1993). This proposal was analyzed through a specific scenario using HE and considering the following case study:
a) Description: This proposal was evaluated from two perspectives «technical aspects» and «user experience» in order to obtain a representative starting point for developers to design social applications that provide a good user-experience for older adults. «Facebook for Older Adults, EF Social v.1.0» was selected as the mobile social application due to its popularity (Over 10,000 downloads reported), which is available at: (http://goo.gl/ZkwKjR).
b) Participants: A total of 70 individuals participated in the study, including 5 Research Professors or technical experts, internationally recognized for IHC and user experience (UX) (1 female and 4 males); 65 elders (54 mexican women and 11 men between the ages of 60 and 98), who are members of the «Golden Age» social group in the rural community Tlachichila, Nochistlán de Mejía (Zacatecas, México). This group was established in 2000 by the «Golden Age» members themselves with the purpose of promoting social integration and recreational activities, taking courses and workshops in diverse topics (including basic digital literacy), among other activities.
c) Methodology: Technical experts were provided with an overview of the study purpose and they were given a set of proposed patterns expressed in Heuristic fashion. The experts then individually evaluated the mobile social application «Facebook for Older Adults, EF Social v.1.0». The obtained feedback helped determinate the technical pertinence of the proposed technique. Subsequently 5 tasks and 9 sub-tasks were defined for the elders to complete. The results helped determine the level of experience of each user.
The following list shows the set of tasks users were asked to perform.
1) Start the application: Click on the application icon to start (EF Social).
2) Identify the active elements of the User Interface (Interpreting Home page): Click on the option «Pictures»; Click on any photograph album.
3) Add a contact to the contact-list «Family»: Click on the option «Contacts»; Identify the «Assign group» button; Select the group «Family».
4) Write a comment to any family contact: Select a contact; Write a message.
5) Exit the application: Find the «Exit» button.
5. Results
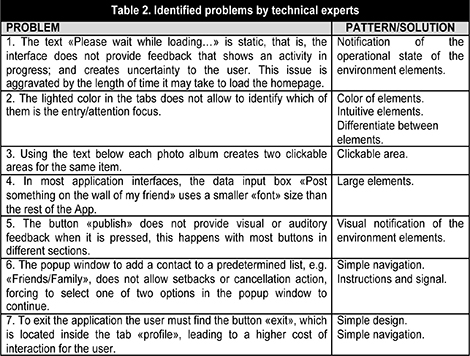
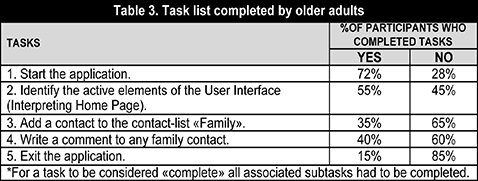
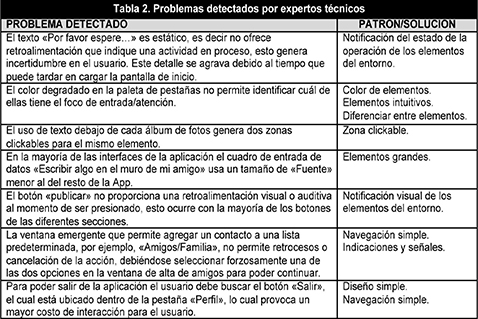
The 5 technical experts analyzed «Facebook for Older Adults, EF Social v.1.0» by looking for potential interaction/usability issues and used the proposed 36-set of patterns/heuristics. They found several design flaws specifically related to the way that older adults could perceive the applications’ interface. For example, inconsistencies with colors and shapes, as well as a lack of feedback were observed (section 3.1). In addition, experts observed some operability problems like the absence and/or limited accessibility of returning-option, cancel-option, and important options (like exit-option) (section 3.2). On the other hand, the application’s feedback, on most of the interface elements, is limited and difficult to understand (section 3.3). Finally, expert participants found inconsistencies related to interaction-presentation, such as the double zone «clickable» to select a contact (section 3.4). Table 3 shows a fragment from the experts’ perceptions including a brief description of the detected problem and the description of related pattern(s) that need to be solved.
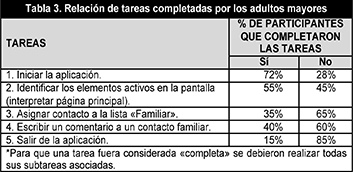
As shown in table 1, most tasks were not successfully completed and the current design of the App «EF Social» does not provide an adequate experience of use. Participants corroborated this finding during the final comment session.
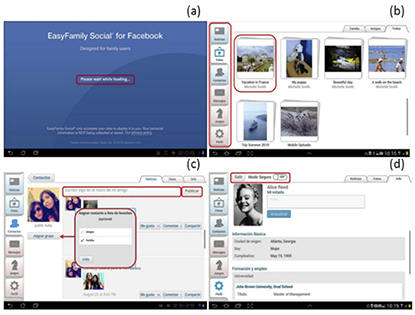
• «It was difficult for me to know what was happening when the application started, nothing moved, everything was blue; and it was difficult to read the white text », Mrs. Chávez, 75 year old (figure 3a).
• «The color used in the tabs confused me because they were three colors: white, blue and gray; when I was able to access the photos I did not know if I should choose the image or text to enter to an album» Mr. Esparza, 67 year old (figure 3b).
• «I wanted to add my nephew to my contacts but I could not read the text and the buttons were very small», Mrs. Pasillas, 81 years old (figure 3c).
• «The text in the box was gray and I could not see it. I did not know if the message was sent», Mrs. Olmos 60 years old (figure 3c).
• «I did not find the exit button» Mrs. Juárez 74 years old (figure 3d).
6. Conclusions
This study reveals several design anomalies and controversies from the interaction offered by the application «Facebook for Older Adults, EF Social v.1.0» (http://goo.gl/ZkwKjR). Issues like design inconsistencies, small font sizes, low-fluent navigability, and low levels of control, were common barriers that participants face when interacting with EF Social. This situation prevented participants to adequately completing the assigned tasks (table 3).
It is important to mention that older adults’ perception agrees with the experts’ point of view (table 2). Table 3 shows that task 5 «Exit the application» had the biggest discrepancy between those participants who did not complete the task and those who did, 15% V.S. 85%, respectively. Additionally, experts pointed out that users needed to literally «guess» the location of the «Exit» bottom, which is hidden in the last option tab and, according to them, it should be visible at all times.
Undoubtedly, the identified issues reduce and/or prevent older adults’ accessibility, use and adoption of this technology. Consequently, it is necessary to develop the necessary tools to close this technology-usability gap. As mentioned before, there are several available approaches to reduce this generational gap; however, they are barely applied by developers due to their poor specification that does not facilitates their implementation/development.
In this context, the proposed patterns could provide a basic but reliable starting-point for developers to create well-designed social applications for older adults that promote a better quality of life by facilitating interface communication with their loved ones.
Implementing the proposed patterns would improve the design of the interaction offered by social applications for older adults. Well-designed interaction could assist older adults in doing the things they care about, such as easily communicating with their loved ones, increasing their digital-society acceptance and integration by utilizing these technologies, and becoming independent from people to use information technology. Furthermore, the proposed strategy could also be implemented in a heuristic fashion not only to identify usability issues in current applications, but also to design/create new social applications. In addition, the study suggests that the proposed patterns could be suitable for other age-groups provided that potential adjustments to specific scenarios are considered. Existing literature on alternative patterns has not explore these aspects. As such, this study contributes to academia by presenting a starting point to continue to develop the proposed patterns and subsequently improve technology usability among older adults.
Even though the results are promising, this research project is not intended to propose an alternative that accounts for all interaction preferences from older adults. It is important that future research understands and takes into account the heterogeneity of this age group that has multiple contextual-factors such as economic status, access to technology in their communities, among other aspects.
Several venues for future research have been unveiled, such as the materialization of the patterns through a digital mockup to be evaluated by means of the diary-study technique where would participate other older adults groups. New data could help to corroborate findings from current study.
References
Abad, L. (2014). Diseño de programas de e-inclusión para alfabetización mediática de personas mayores. Comunicar, 42,173-180. DOI: http://dx.doi.org/10.3916/C42-2014-17
Affonso, S.M., Watanabe, W.M., Beletato, E.P., & Fortes, R.P.M. (2010). Improving WCAG for Elderly Web Accessibility. SIGDOC, 2010, 175-182. DOI: http://dx.doi.org/10.1145/1878450.1878480
Agelight (2001). Interface Design Guidelines for Users of All Ages. Age Ligh LCC. (http://goo.gl/aFp7FK) (14-10-2014).
Agudo, S., Pascual, M., & Fombona, J. (2012). Usos de las herramientas digitales entre las personas mayores. Comunicar, 39, 193-201. DOI: http://dx.doi.org/10.3916/C39-2012-03-10
Arfaa, J., & Wang, Y. (2014). A Usability Study on Elder Adults Utilizing Social Networks Sites. Duxu, 2014, 8.518, 50-61. DOI: http://dx.doi.org/10.1007/978-3-319-07626-3_5
Braun, M.T. (2013). Obstacles to Social Networking Website Use among Older Adults. Journal of Computer in Human Behavior, 29, 673-680. DOI: http://dx.doi.org/10.1016/j.chb.2012.12.004
CDC. (2014). Centers for Disease Control and Prevention. (http://goo.gl/AC8mUa) (17-09-2014).
Cerrato, S.M. (2006). Impacto del teléfono móvil en la vida de los adolescentes entre 12 y 16 años. Comunicar, 27, 105-112. (http://goo.gl/Qa8kCi) (05-08-2014).
Connell, B.R., Jones, M., Mace, R., Mueller, J., Mullick, A., & al. (1997). The Principles of Universal Design. The Center for Universal Design, College of Design, NC State University. (http://goo.gl/VgtKeW) (25-09-2014).
Davis, F.D. (1989). Perceived Usefulness, Perceived Ease of Use, and User Acceptance of Information Technology. MIS Quarterly, 13, 319-340. DOI: http://doi.org/cc6
Davis. F.D. (1993). User Acceptance of Information Technology: System Characteristics, User Perceptions and Behavioral Impacts. International Journal of Man Machine Studies, 38, 475-487. DOI: http://dx.doi.org/10.1006/imms.1993.1022
EFA. (2013). Easy Familiy Apps®. (http://goo.gl/91PCVu) (25-08-2014).
Flores-Vivar, J.M. (2009). Nuevos modelos de comunicación, perfiles y tendencias en las redes sociales. Comunicar, 33, 73-81. DOI: http://dx.doi.org/10.3916/c33-2009-02-007
Garcia-Vazquez, J.P., Rodríguez, M.D., & Andrade, A.G. (2009). Ambient Information Systems for Supporting Elder´s Independent Living at Home. IWANN, 5.518, 702-705. DOI: http://dx.doi.org 10.1007/978-3-642-02481-8_105
Gomes, G., Duarte, C., Coelho, J., & Matos, E. (2014). Designing a Facebook Interface for Senior Users. The Scientific World Journal, 1-8, DOI: http://dx.doi.org/10.1155/2014/741567
Hanson, V.L. (2009). Age and Web Access: The Next Generation. W4A´09, 7-15. DOI: http://doi.org/dgjzfw).
Hope, A., Schwaba, T., & Piper, A.M. (2014). Understanding Digital and Material Social Communications for Older Adults. CHI´14, 3903-3912. DOI: http://dx.doi.org/10.1145/2556288.2557133
Kurniawan, S., & Zaphiris, P. (2005). Research-Derived Web Design Guidelines for Older People. Assets´05, 129-135. DOI: http://dx.doi.org/10.1145/1090785.1090810
Kwido. (2014). Kwido Making Life Easier. (http://goo.gl/SFOKuF) (18-09-2014).
Lehtinen, V., Näsänen, J., & Sarvas, R. (2009). A Little Silly and Empty-Headed»-Older Adults´ Understandings of Social Networking Sites. BCS-HCI’09, 45-54. (http://goo.gl/SvWA96) (01-09-2014).
Lian, J.W., & Yen, D.C. (2014). Online Shopping Drivers and Barriers for Older Adults: Age and Gender Differences. Journal of Computers in Human Behavior, 37, 133-143. DOI: http://dx.doi.org/10.1016/j.chb.2014.04.028
Moreno, L., & Martínez, P. (2012). A Review of Accessibility Requirements in Elderly User´s Interactions with Web Applications. Interaccion’12, 47. DOI: http://dx.doi.org/10.1145/2379636.2379682
Moser, C., Fuchsberger, V., Neureiter, K., Sellner, W., & Tscheligi, M. (2011). Elderly´s Social Presence Supported by ICTs: Investigating User Requirements for Social Presence. SocialCom´11, 738-741. DOI: http://dx.doi.org/10.1109/PASSAT/SocialCom.2011.129
Muñoz, D., Gutiérrez, F., Ochoa, S.F., & Baloian, N. (2013). Enhancing Social Interaction between Older Adults and their Families. IWAAL 2013, LNCS 8277, 47-54. DOI: http://dx.doi.org/10.1007/978-3-319-03092-0_7
Nesbitt, K.V. (2005). Using Guidelines to Assist in the Visualisation Design Process. APVis ‘05, 45, 115-123. (http://goo.gl/3zFCxa) (13-09-2014).
Nielsen, J. (1993). Usability Engineering. Mountain View. California: Morgan Kaufmann.
Nielsen, J. (2013). Seniors as Web Users. NN/g Nielsen Norman Group. (http://goo.gl/xfRxIy) (24-09-2014).
Páez, D.G., Ascanio, J.R., Giráldez, I., & Rubio, M. (2011). Integrating Personalized Health Care and Information Access for Elder People. ISAmI 2011, 33-40. DOI: http://dx.doi.org/10.1007/978-3-642-19937-0_5
Patsoule, E., & Koutsabasis, P. (2012). Redesigning Web Sites for Older Adults: A Case Study. Petra´12, 13. DOI: http://dx.doi.org/10.1145/2413097.2413114
Pernice, K., & Nielsen, J. (2014). Usability Guidelines for Accessible Web design. NN/g Nielsen Norman Group. (http://goo.gl/1wEaiw) (15-08-2014).
Renaud, K., & Van-Biljon, J. (2008). Predicting Technology Acceptance by Elderly: A Qualitative Study. SAICSIT´08, 210-219. DOI: http://dx.doi.org/10.1145/1456659.1456684
Rodríguez, J.A. (2005). Patrones en la Ingeniería del Software. Tono, 31-38.
Telikin. (2014). Telikin A Simpler, Easy to Use Computer. (http://goo.gl/b632qS) (27-09-2014).
UN. (2013). World Population Ageing 2013. United Nations: Department of Economics and Social Affairs Population Division. (http://goo.gl/p6BlW5) (11-09-2014).
Van-Welie, M., Van-der-Veer, G.C., & Eliëns, A. (2000). Patterns as Tools for User Interface Design. Tools for Working with Guidelines; 313-324. DOI: http://dx.doi.org/10.1007/978-1-4471-0279-3_30
Venkatesh, V., Morris, M.G., Davis, G.B., & Davis, F.D. (2003). User Acceptance of Information Technology: Toward a Unified View. MIS Quarterly, 27(3), 425-478. (http://goo.gl/5ZIAW9) (01-10-2014).
W3C. (2008). Web Content Accessibility Guidelines (WCAG 2.0). World Wide Web Consortium. (http://goo.gl/ioE4K2) (03-09-2014).
Yang, H.H., Yu, C., Huang, C.H., & Yang, H.J. (2010). Elder Participation in Information Technology: A Qualitative Analysis of Taiwan Retirees. AIC´10, 306-311. (http://goo.gl/A6q0lO) (09-09-2014)
Zaphiris, P., Kurniawan, S., & Ghiawadwala, M. (2007). A Systematic Approach to the Development of Research-Based Web Design Guidelines for Older People. Universal Access in the information Society, 6, 59-75. DOI: http://dx.doi.org/10.1007/s10209-006-0054-8
Click to see the English version (EN)
Resumen
El objetivo de este artículo fue proponer una colección no exhaustiva de 36 patrones para el diseño de interacciones en aplicaciones sociales para adultos mayores. La propuesta representa un punto de partida confiable para facilitar, a diseñadores/desarrolladores, la integración de usabilidad en las interfaces de estas tecnologías con el fin de fomentar su aceptación, uso y adopción entre los adultos mayores. Esta propuesta se basa en esfuerzos previos comúnmente expresados como criterios y guías de diseño para definir los posibles problemas de usabilidad en este tipo de interfaces, y se concentra en reforzar estos enfoques mediante la integración de una mayor descripción de tales anomalías y alternativas de solución bajo una estructura de patrones útil para los diseñadores/desarrolladores. Se realizó un estudio de usabilidad con la técnica «evaluación heurística» (comúnmente utilizada en interacción hombre-máquina para obtener la percepción de los usuarios sobre un diseño particular). El trabajo se llevó a cabo desde dos perspectivas: el punto de vista de expertos técnicos y la percepción de un grupo social de adultos mayores. Los resultados reflejaron que los patrones propuestos propician la creación de interfaces bien diseñadas capaces de ofrecer una mejor experiencia de uso y promueven un impacto positivo en la calidad de vida de los adultos mayores.
1. Introducción
Las plataformas de redes sociales, como «Facebook», «Twitter», «Pinterest», o «Google+», fomentan la comunicación, colaboración, e interacción social de las personas al conectar a los usuarios con sus amigos, familiares y/o al establecer nuevas relaciones con terceros (Gomes & al., 2014). Estas herramientas tecnológicas potencian los canales de comunicación tradicionales al no ser impedimento las distancias ni el tiempo. Sin embargo, estas herramientas han llevado también a una creciente brecha digital generacional entre jóvenes y adultos mayores pudiéndose identificar diferentes grupos de generaciones en función de su capacidad de comunicación a través de las herramientas tecnológicas (Muñoz & al., 2013).
Este contexto actual obliga a los adultos mayores a interactuar con las tecnologías de la comunicación (TIC) enfrentándose a diversos obstáculos emanados de los malos diseños y potenciados por los cambios naturales adquiridos con la edad; por ejemplo, perciben a los sitios web 43% más difíciles de usar (Abad, 2014; Nielsen, 2013; Páez & al., 2011; Zaphiris, Kurniawan & Ghiawadwala, 2007). Sin embargo, tales barreras revelan oportunidades de mejora. Responder preguntas como ¿Cuál es la forma óptima de que las personas mayores saquen ventajas de las TIC para mejorar su situación personal y/o social? permitirían identificar las necesidades y tareas de los adultos mayores y generar ideas para buenos diseños (Abad, 2014; Braun, 2013; Gomes & al., 2014; Patsoule & Koutsabasis, 2012). El lograr buenos diseños en aplicaciones sociales cobra una importancia mayor al descubrirse que estas tecnologías tienen un impacto positivo en la calidad de vida de los adultos mayores al permitirles mejores alternativas de comunicación con sus seres queridos (Agudo, Pacual & Fombona, 2012; Lian & Yen, 2014).
Por otro lado, varios estudios emitidos por las Naciones Unidas (por ejemplo, el «Reporte de Envejecimiento de la Población Mundial»), estiman que más de 2.000 millones de adultos mayores usarán Internet en el año 2050 lo que representa un incremento del 300% (UN, 2013).
Inherentemente, cada vez más adultos mayores requerirán aplicaciones que les permitan comunicarse y mejorar su participación independiente y activa en la sociedad digital. Este contexto resalta la urgencia de mejorar el diseño de las aplicaciones sociales disponibles actualmente, adecuándolas a las necesidades y tareas de los adultos mayores (Agudo, Pacual & Fombona, 2012; Patsoule & Koutsabasis, 2012). La comunidad científica no es indiferente ante estos retos y han emergido múltiples alternativas para el incremento en la aceptación, uso y adopción de nuevas tecnologías; por ejemplo, TAM «Technology Acceptance Model» (Davis, 1989; 1993), STAM «Senior Technology Acceptance Model» (Renaud & Van-Biljon, 2008), TRA «Theory of Reasoned Action», TPB «Theory of Planned Behavior» (Lian & Yen, 2014) y UTAUT «Unified Theory of Acceptance and Use of Technology» (Venkatesh & al., 2003). Otros trabajos de investigación se enfocan en el estudio de la utilidad, usabilidad, influencia social, y accesibilidad de redes sociales en diferentes escenarios y dominios de aplicación (Arfaa & Wang, 2014; Braun, 2013; Lehtinen, Näsänen & Sarva, 2009; Yang & al., 2010). Los resultados de estos estudios sirven como base para propuestas más técnicas presentadas en forma de principios, criterios y requerimientos para el diseño de aplicaciones sociales adecuadas para los adultos mayores (Gomes & al., 2014; Hope, Schwaba & Piper, 2014; Moreno & Martínez, 2012; Moser & al., 2011). Propuestas más detalladas están disponibles como guías de diseño (Agelight, 2001; Kurniawan & Zaphiris, 2005; Zaphiris, Kurniawan & Ghiawadwala, 2007), y guías de re-diseño de sitios web para adultos mayores (Patsoule & Koutsabasis, 2012) que integran principios de diseño universal (Connell & al., 1997), diseño centrado en el usuario, usabilidad y diseño web accesible (Pernice & Nielsen, 2014), y guías de accesibilidad a contenido Web conocidas como W3C-WCAG 2.0 (Affonso, Watanabe, Beletato & Fortes, 2010; W3C, 2008). Inclusive, han sido desarrolladas herramientas que ayudan a los adultos mayores a mejorar e incrementar sus relaciones sociales mediante el uso de dispositivos con interfaces apropiadas (Muñoz & al., 2013).
Gobierno, industria, y sociedad han propuesto proyectos con importantes montos de financiamiento con el objetivo de diseñar y desarrollar estrategias para favorecer a los adultos mayores mediante el uso de las aplicaciones sociales y las TIC en ámbitos como la salud y la alfabetización digital, y para reducir la discriminación en el acceso a servicios web para adultos mayores (García-Vázquez, Rodríguez & Andrade, 2009; Páez & al., 2011). Sin embargo, la mayoría de las alternativas disponibles no son definidas de manera detallada lo que dificulta su interpretación e implementación por diseñadores/desarrolladores, y deriva en interfaces difíciles de manipular y entender por adultos mayores (Arfaa & Wang, 2014; Gomes & al., 2014; Nesbitt, 2005). Gran parte de esta problemática se solventaría al integrar una mayor descripción en las alternativas propuestas para reforzar la interacción entre los usuarios y los recursos disponibles en la web (Affonso & al., 2010). Una alternativa para este fin son los patrones de diseño. En este sentido, Alexander (Van-Welie, Van-der-Veer & Eliëns, 2000: 4) define un patrón como «una regla de tres partes que expresa una relación entre un cierto contexto, un problema y una solución», «cada patrón describe un problema que ocurre una y otra vez en nuestro medio ambiente y luego describe el núcleo de la solución para ese problema, de tal manera que puede utilizarse esta solución un millón de veces», asimismo los patrones se concentran explícitamente en el contexto y pueden decirle a los diseñadores cuándo, cómo y por qué la solución puede ser aplicada (Van-Welie, Van-der-Veer & Eliëns, 2000: 1).
En este trabajo se proponen 36 patrones para el diseño de la interacción en interfaces de aplicaciones sociales adecuadas para adultos mayores que integran los factores de aceptación, uso y adopción de nuevas tecnologías y complementándolos con enfoques de diseño centrado en el usuario y diseño incluyente.
2. Método de la investigación
A partir de una base de más de 100 artículos relacionados, se seleccionaron seis propuestas que sintonizaban directamente con el objetivo de la presente investigación. Para determinar dicha selección se consideraron ventajas, desventajas y características generales de cada propuesta. Posteriormente los trabajos elegidos se clasificaron en dos categorías:
a) Interacción social. Agrupa estudios que definen barreras de accesibilidad, uso y adopción de las TIC, interfaces web, y aplicaciones sociales por adultos mayores, incluyéndose las siguientes propuestas:
• Estudio 1 (E1). «Estudio de usabilidad sobre el uso de redes sociales por mayores» (Arfaa & Wang, 2014). Se Identifican varios problemas de usabilidad y accesibilidad y comprensión del diseño y navegabilidad mediante un prototipo basado en «Facebook».
• Estudio 2 (E2). «Edad y acceso web: La siguiente generación» (Hanson, 2009). Estado del arte sobre el impacto del envejecimiento de las personas en el uso de las TIC; aporta recomendaciones para reducir diversas barreras cognitivas, perceptuales y motoras asociadas con el envejecimiento y el uso de la tecnología.
• Estudio 3 (E3). «Diseñando una interfaz para Facebook para mayores» (Gomes & al., 2014). Presenta recomendaciones para el diseño de interfaces para los adultos mayores tras estudios de observación directa, entrevistas a grupos de enfoque con adultos mayores después del uso de un prototipo de aplicación social móvil.
b) Guías de diseño. Concentra los estudios que presentan principios, criterios y guías para el diseño y rediseño de interfaces web para personas mayores. Incluye los siguientes trabajos:
• Estudio 4 (E4). «Un enfoque sistemático para el desarrollo de guías de diseño web basadas en investigación para mayores» (Zaphiris & al., 2007). Presenta 38 guías para el diseño y evaluación de sitios web para el envejecimiento amigable.
• Estudio 5 (E5). «Mejorando el estándar WCAG sobre accesibilidad web para mayores » (Affonso & al., 2010). Propone 30 criterios para la accesibilidad web para adultos mayores como refuerzo del estándar WCAG 2.0 (W3C, 2008).
• Estudio 6 (E6). «Rediseñando sitios web para mayores: Un caso de estudio» (Patsoule & Koutsabasis, 2012). Describe siete principios y 45 guías de diseño web para adultos mayores derivadas del rediseño de una web tradicional mediante el enfoque centrado en el usuario.
A partir de los seis trabajos anteriores se identificaron las barreras para la aceptación, uso y adopción de las TIC (incluyendo aplicaciones sociales) por adultos mayores, las cuales se asociaron con los criterios de accesibilidad generales para personas con limitantes fisiológicas (W3C, 2008) obteniéndose 31 «Criterios de diseño fundamentales para las aplicaciones sociales usadas por adultos mayores» (tabla 1 en la página anterior).
Los criterios presentados en la tabla 1, son la base de la identificación de patrones, obteniéndose una colección no exhaustiva de 36 patrones orientados a diseñar interacciones adecuadas para aplicaciones sociales para adultos mayores. El proceso concluye con la evaluación de estos patrones a través de un estudio empírico. En las siguientes secciones del artículo se describen con detalle la clasificación propuesta, la evaluación con participantes y los resultados obtenidos.
3. Descripción de la propuesta
La clasificación de patrones de diseño se enfoca en la integración de los criterios de diseño presentados en la tabla 1; principios de usabilidad, Interacción Humano-Computadora (IHC), diseño centrado en el usuario; y aspectos de comunicación e interacción social. Para ordenar esta amalgama de conocimientos la clasificación integra cuatro dimensiones con 11 principios de diseño que a su vez concentran 36 patrones específicos, ver figura 1. En las subsecciones siguientes se describen las dimensiones, principios y patrones de la clasificación propuesta.
• Dimensión perceptible: De acuerdo con el (W3C, 2008), «la información y los elementos de una interfaz de usuario deben ser presentables para ser percibidos apropiadamente por los usuarios», es decir, deben estar ordenados adecuadamente y ofrecer alguna forma de retroalimentación; por ejemplo, visual y auditiva conveniente para el usuario. En esta dimensión se incluyen patrones relacionados con: la disposición de los elementos generales en la interfaz; y la retroalimentación perceptible en los elementos del entorno.
• Dimensión operable: El (W3C, 2008) indica que «los componentes de la interfaz de usuario y la navegación deben ser operables para el usuario», es decir, que el usuario pueda realizar las tareas apropiadamente. Aquí se concentran criterios como: operación adecuada de los elementos del entorno; navegación simple, clara y consistente; y retroalimentación operable.
• Dimensión comprensible: De la misma manera, el (W3C, 2008) indica que «la información y el funcionamiento de la interfaz deben ser comprensibles para el usuario», es decir, los elementos de la interfaz deben ser accesibles y fáciles de usar para el usuario. Para ello se consideran aquellos criterios y patrones que contemplan aspectos específicos relacionados con: el contenido e información de la interfaz; y la retroalimentación comprensible de los elementos del entorno.
• Dimensión social: Esta dimensión concentra los criterios y patrones relacionados con: el manejo de contactos; interacción con otras personas a través de la aplicación; el contenido relacionado con el grupo social y la visualización de actividades a realizar por el grupo social.
3.1. Estructura y definición de los patrones de interacción propuestos
La esencia del concepto de patrón es «expresar conocimiento de manera ordenada, precisa, y completa» (Rodríguez, 2005). Para mantener esta visión, la estructura de los patrones propuestos se basa en las recomendaciones de Van-Welie, Van-der-Veer y Eliëns (2000: 7) bajo los siguientes apartados: nombre; problemática; principio de usabilidad; contexto; solución; ejemplo; y patrones relacionados. Con el fin de clarificar la estructura formal, a continuación se describe un fragmento de la clasificación, específicamente el patrón «Centrar elementos» de la «Dimensión perceptible», y el patrón «Funcionalidad basada en el grupo» de la «Dimensión social». Es importante mencionar que la descripción de la clasificación completa 36 patrones (http://goo.gl/KGsWjj).
a) Patrón 1. Dimensión perceptible: Acondicionamiento del entorno.
• Nombre del patrón: Centrar elementos.
• Problema: ¿Qué hacer para que la información mostrada en la interfaz sea presentada de una manera adecuada y dentro de un campo visual apropiado para los adultos mayores?
• Principio de usabilidad: Consistencia y estándares.
• Contexto: La ubicación y cantidad del contenido en una interfaz de usuario es importante para los adultos mayores, ellos prefieren la información agrupada y con pocas opciones, esto evita una barrera cognitiva, de acuerdo con Affonso y otros (2010) los adultos fijan su atención en el centro de la pantalla y hacen caso omiso de la información presentada en las áreas laterales, encabezado y pie de página.
• Solución: La interfaz de usuario de la aplicación social para adultos mayores debe contener los elementos esenciales necesarios y de una forma agrupada en el centro de la pantalla, esto permitirá al adulto mayor visualizar de una mejor manera el campo de interacción de la interfaz.
• Ejemplo: La figura 2a muestra un ejemplo de interfaz de sitio web con la información ubicada en el centro de la pantalla y la figura 2b muestra una interfaz de dispositivo móvil con los elementos de interacción ubicados en la parte central de la pantalla.
• Patrones relacionados: Diseño simple, navegación simple.
b) Patrón 2. Dimensión social > Interacción social.
• Nombre del patrón: Funcionalidad basada en el grupo.
• Problema: La funcionalidad de los actuales servicios de redes sociales tienen un amplio catálogo de servicios integrados para interactuar entre los usuarios, lo cual representa una barrea de accesibilidad y uso para los adultos mayores.
• Principio de usabilidad: Modelos mentales y metáforas.
Contexto: La familia es un factor fundamental para la población de los adultos mayores ya que forma el grupo base de comunicación e interacción social, los servicios de redes sociales deberían proporcionar las herramientas necesarias para establecer una comunicación eficaz entre este grupo social.
• Solución: Los elementos de interacción de la interfaz deben centrar su función en las actividades y tareas relacionadas con el círculo de interacción social del adulto mayor.
• Ejemplo: La figura 2c muestra una interfaz de aplicación de escritorio con funcionalidad basada en el grupo y la figura 2d muestra una interfaz de dispositivo móvil en donde puede apreciarse que los elementos de la aplicación giran en torno a las necesidades de comunicación e interacción del adulto mayor.
• Patrones relacionados: Privacidad, interacción centrada en el grupo.
4. Entorno de prueba: evaluación heurística
La evaluación heurística es un método de inspección de ingeniería de usabilidad utilizado para encontrar problemas de usabilidad en una interfaz. Puede realizarse por un pequeño grupo de evaluadores (de dos a cinco) y permite juzgar el grado de cumplimiento de los principios de usabilidad/diseño específicos (heurísticas) (Nielsen, 1993). Así, para la evaluación de esta propuesta se planteó el siguiente caso de estudio.
a) Descripción: Se evaluó la propuesta desde dos perspectivas «aspectos técnicos» y «experiencia de uso», con el fin de asegurar su pertinencia como punto de partida para el diseño de aplicaciones sociales que ayuden a los adultos mayores a completar las tareas que desean realizar a través de la interacción con dicha tecnología. Para llevar a cabo este estudio se eligió el App móvil «Facebook para personas mayores, EF Social v.1.0.» (http://goo.gl/ZkwKjR), la cual cuenta con una amplia aceptación y registra más de 10.000 descargas.
b) Participantes: se invitó a cinco profesores investigadores con reconocimiento internacional en IHC y experiencia de usuario (UX) (una mujer y cuatro hombres). Asimismo, participaron 65 adultos mayores (54 mujeres y 11 hombres) entre los 60 y 98 años de edad, quienes pertenecen al grupo «Edad de Oro» de la comunidad de Tlachichila, Nochistlán de Mejía (Zacatecas, México). Este grupo se formó en el año 2000 por iniciativa propia de los adultos mayores de la comunicad con el fin de fomentar la integración social entre ellos y realizar diferentes actividades de esparcimiento, cursos, talleres, entre otras. Cabe mencionar que algunos de los cursos impartidos involucran el uso y manejo básico de las TIC.
c) Procedimiento: Se explicó a los expertos el propósito del estudio y se les proporcionó la lista de patrones/heurísticas. Individualmente, los expertos evaluaron el App «Facebook para personas mayores, EF Social» mediante el uso de los patrones propuestos como heurísticos, la retroalimentación obtenida ayudó a determinar la pertinencia técnica de la propuesta, mediante el análisis en conjunto con los expertos. Posteriormente se definieron cinco tareas y nueve subtareas a completar por los adultos mayores. La observación de los participantes al completar las tareas contribuyó a determinar su experiencia de uso. Esta retroalimentación se complementó con una sesión de comentarios finales entre adultos mayores y el equipo de investigación.
La lista de tareas y subtareas se presenta a continuación:
1) Iniciar la aplicación: Presionar el ícono de la aplicación para iniciarla (EF Social);
2) Identificar los elementos activos en la pantalla (interpretar página principal): Hacer clic en la pestaña «Fotos»; Hacer clic en alguno de los álbumes de fotografías;
3) Asignar contacto a la lista «Familiar»: Hacer clic en la pestaña «Contactos»; Identificar el botón «Asignar grupo»; Elegir el grupo «Familiar»;
4) Escribir un comentario a un contacto familiar: Seleccionar un contacto; Escribir un mensaje;
5) Salir de la aplicación: Buscar botón salir.
5. Resultados
Los expertos evaluaron la aplicación seleccionada en busca de inconvenientes en la interacción y usabilidad de la misma y utilizaron como heurísticas los 36 patrones propuestos. La evaluación arrojó múltiples fallas en el diseño relacionadas con la percepción de los elementos de la interfaz; por ejemplo, inconsistencias en formas y colores, y falta de retroalimentación (sección 3.1). Del mismo modo se observaron problemas de operabilidad de los elementos de la interfaz, por ejemplo, falta de opción de retorno, cancelación, opciones de difícil acceso (sección 3.2). Por otro lado, la retroalimentación ofrecida por la aplicación resulta poco comprensible en la mayoría de los elementos de la interfaz (sección 3.3). Finalmente, se identificaron inconsistencias con la presentación de interacción y dificultad para seleccionar contactos al reconocer doble zona «clickable» (sección 3.4). La tabla 2 presenta un fragmento de la evaluación de los expertos e incluye una breve descripción del problema detectado y el patrón o patrones que lo podrían solucionar. La tabla 3 (página siguiente) resume los hallazgos obtenidos a partir de la percepción de los adultos mayores tras la realización de las tareas programadas.
Como se puede observar en la tabla anterior, la mayoría de la tareas no fueron completadas satisfactoriamente y el diseño actual de la App «EF Social» no proporciona una experiencia de uso adecuada. Esto se corroboró con la sesión de comentarios finales de la cual se presenta una muestra.
• «Fue difícil para mí saber qué pasaba cuando inició la aplicación, nada se movía todo era azul y texto blanco difícil de leer», Sra. Chávez, 75 años (figura 3a).
• «Los colores usados en las pestañas donde se encuentra la opción de fotos me confundieron porque tenían tres tonos: blanco, azul y gris; cuando pude entrar a fotos no sabía si seleccionar la imagen o el texto para entrar a un álbum» Sr. Esparza, 67 años (figura 3b).
• «Quise agregar a mi sobrino a los contactos pero no puede leer el texto y los botones eran muy pequeños» Sra. Pasillas, 81 años (figura 3c).
• «El texto en el recuadro era color gris y no podía verlo. No supe si el mensaje fue enviado», Sra. Olmos, 60 años (figura 3c).
• «No encontré el botón de salir» Sra. Juárez, 74 años (figura 3d).
6. Conclusiones
El estudio realizado reflejó varias anomalías de diseño en la interacción ofrecida por la app «EF Social» (http://goo.gl/ZkwKjR). La inconsistencia en el diseño de los elementos de la interfaz, tamaño de fuente muy pequeño, navegabilidad poco fluida, bajo grado de control sobre la aplicación, representaron barreras frecuentes que enfrentaron los participantes al interactuar con la aplicación, lo que impidió que las tareas establecidas para este estudio se completaran adecuadamente (tabla 3).
Cabe mencionar que la percepción de los adultos mayores coincidió con el punto de vista de los expertos (tabla 2). En la tabla 3 se puede observar que la mayor discrepancia entre los porcentajes de cumplimiento y no cumplimiento se presentan en la tarea 5. Salir de la aplicación», en la que el 85% de los adultos mayores no completaron dicha tarea, mientras que los expertos determinaron que para salir de la aplicación el usuario tendría que «adivinar» la ubicación de la opción «salir» ya que está oculta en la última pestaña de opciones cuando debería estar visible en todo momento.
Los problemas detectados sin duda afectan a la accesibilidad, uso y adopción de esta tecnología por parte de los adultos mayores por lo que son imprescindibles herramientas que contribuyan a cerrar esta brecha. Como se menciona en la introducción actualmente existen varias propuestas en este sentido, sin embargo, no son utilizadas por los diseñadores/desarrolladores debido a que carecen de una descripción apropiada que facilite su implementación y agilice los tiempos de desarrollo.
Bajo el contexto anterior, los patrones propuestos proveen a los diseñadores de un punto de partida confiable para la generación de aplicaciones sociales lo que derivaría tanto en una experiencia de uso adecuada para los adultos mayores, como en el fomento de una mejor calidad de vida al facilitarles la comunicación con otras personas.
La implementación de los patrones propuestos se orienta a lograr un buen diseño de la interacción para aplicaciones sociales lo que traería alegría a los adultos mayores al ayudarlos a hacer las cosas que les importan como: comunicarse más fácilmente con sus seres queridos, incrementar su aceptación social al utilizar estas tecnologías, contribuir a disminuir su dependencia de otras personas ante el uso de las TIC e incrementar su integración social. Sin duda, la propuesta podría implementarse para otros grupos etarios, pero sería conveniente analizar posibles adaptaciones. Asimismo, el estudio reveló que los patrones propuestos podrían ser utilizados como heurísticas tanto para identificar problemas de usabilidad en aplicaciones existentes, como para diseñar nuevas aplicaciones sociales; virtud con la que no cuentan las alternativas disponibles en la literatura.
Aunque los resultados obtenidos son alentadores, no es la intención de este trabajo proponer una alternativa que observe todas las preferencias de interacción de los adultos mayores al entender la heterogeneidad entre este grupo etario, adicional a múltiples factores contextuales; por ejemplo, la condición económica, la disponibilidad de tecnología en su región, entre otras.
Surgen varios aspectos importantes que se deben cubrir en el futuro cercano; uno de los principales es la materialización de los patrones propuestos en una maqueta digital que será analizada mediante un estudio en el que participarían otros grupos de adultos mayores con el fin de comparar dichos resultados con los ya obtenidos. Creemos que esta comparativa ayudará a corroborar los hallazgos de esta investigación.
Referencias
Abad, L. (2014). Diseño de programas de e-inclusión para alfabetización mediática de personas mayores. Comunicar, 42,173-180. DOI: http://dx.doi.org/10.3916/C42-2014-17
Affonso, S.M., Watanabe, W.M., Beletato, E.P., & Fortes, R.P.M. (2010). Improving WCAG for Elderly Web Accessibility. SIGDOC, 2010, 175-182. DOI: http://dx.doi.org/10.1145/1878450.1878480
Agelight (2001). Interface Design Guidelines for Users of All Ages. Age Ligh LCC. (http://goo.gl/aFp7FK) (14-10-2014).
Agudo, S., Pascual, M., & Fombona, J. (2012). Usos de las herramientas digitales entre las personas mayores. Comunicar, 39, 193-201. DOI: http://dx.doi.org/10.3916/C39-2012-03-10
Arfaa, J., & Wang, Y. (2014). A Usability Study on Elder Adults Utilizing Social Networks Sites. Duxu, 2014, 8.518, 50-61. DOI: http://dx.doi.org/10.1007/978-3-319-07626-3_5
Braun, M.T. (2013). Obstacles to Social Networking Website Use among Older Adults. Journal of Computer in Human Behavior, 29, 673-680. DOI: http://dx.doi.org/10.1016/j.chb.2012.12.004
CDC. (2014). Centers for Disease Control and Prevention. (http://goo.gl/AC8mUa) (17-09-2014).
Cerrato, S.M. (2006). Impacto del teléfono móvil en la vida de los adolescentes entre 12 y 16 años. Comunicar, 27, 105-112. (http://goo.gl/Qa8kCi) (05-08-2014).
Connell, B.R., Jones, M., Mace, R., Mueller, J., Mullick, A., & al. (1997). The Principles of Universal Design. The Center for Universal Design, College of Design, NC State University. (http://goo.gl/VgtKeW) (25-09-2014).
Davis, F.D. (1989). Perceived Usefulness, Perceived Ease of Use, and User Acceptance of Information Technology. MIS Quarterly, 13, 319-340. DOI: http://doi.org/cc6
Davis. F.D. (1993). User Acceptance of Information Technology: System Characteristics, User Perceptions and Behavioral Impacts. International Journal of Man Machine Studies, 38, 475-487. DOI: http://dx.doi.org/10.1006/imms.1993.1022
EFA. (2013). Easy Familiy Apps®. (http://goo.gl/91PCVu) (25-08-2014).
Flores-Vivar, J.M. (2009). Nuevos modelos de comunicación, perfiles y tendencias en las redes sociales. Comunicar, 33, 73-81. DOI: http://dx.doi.org/10.3916/c33-2009-02-007
Garcia-Vazquez, J.P., Rodríguez, M.D., & Andrade, A.G. (2009). Ambient Information Systems for Supporting Elder´s Independent Living at Home. IWANN, 5.518, 702-705. DOI: http://dx.doi.org 10.1007/978-3-642-02481-8_105
Gomes, G., Duarte, C., Coelho, J., & Matos, E. (2014). Designing a Facebook Interface for Senior Users. The Scientific World Journal, 1-8, DOI: http://dx.doi.org/10.1155/2014/741567
Hanson, V.L. (2009). Age and Web Access: The Next Generation. W4A´09, 7-15. DOI: http://doi.org/dgjzfw).
Hope, A., Schwaba, T., & Piper, A.M. (2014). Understanding Digital and Material Social Communications for Older Adults. CHI´14, 3903-3912. DOI: http://dx.doi.org/10.1145/2556288.2557133
Kurniawan, S., & Zaphiris, P. (2005). Research-Derived Web Design Guidelines for Older People. Assets´05, 129-135. DOI: http://dx.doi.org/10.1145/1090785.1090810
Kwido. (2014). Kwido Making Life Easier. (http://goo.gl/SFOKuF) (18-09-2014).
Lehtinen, V., Näsänen, J., & Sarvas, R. (2009). A Little Silly and Empty-Headed»-Older Adults´ Understandings of Social Networking Sites. BCS-HCI’09, 45-54. (http://goo.gl/SvWA96) (01-09-2014).
Lian, J.W., & Yen, D.C. (2014). Online Shopping Drivers and Barriers for Older Adults: Age and Gender Differences. Journal of Computers in Human Behavior, 37, 133-143. DOI: http://dx.doi.org/10.1016/j.chb.2014.04.028
Moreno, L., & Martínez, P. (2012). A Review of Accessibility Requirements in Elderly User´s Interactions with Web Applications. Interaccion’12, 47. DOI: http://dx.doi.org/10.1145/2379636.2379682
Moser, C., Fuchsberger, V., Neureiter, K., Sellner, W., & Tscheligi, M. (2011). Elderly´s Social Presence Supported by ICTs: Investigating User Requirements for Social Presence. SocialCom´11, 738-741. DOI: http://dx.doi.org/10.1109/PASSAT/SocialCom.2011.129
Muñoz, D., Gutiérrez, F., Ochoa, S.F., & Baloian, N. (2013). Enhancing Social Interaction between Older Adults and their Families. IWAAL 2013, LNCS 8277, 47-54. DOI: http://dx.doi.org/10.1007/978-3-319-03092-0_7
Nesbitt, K.V. (2005). Using Guidelines to Assist in the Visualisation Design Process. APVis ‘05, 45, 115-123. (http://goo.gl/3zFCxa) (13-09-2014).
Nielsen, J. (1993). Usability Engineering. Mountain View. California: Morgan Kaufmann.
Nielsen, J. (2013). Seniors as Web Users. NN/g Nielsen Norman Group. (http://goo.gl/xfRxIy) (24-09-2014).
Páez, D.G., Ascanio, J.R., Giráldez, I., & Rubio, M. (2011). Integrating Personalized Health Care and Information Access for Elder People. ISAmI 2011, 33-40. DOI: http://dx.doi.org/10.1007/978-3-642-19937-0_5
Patsoule, E., & Koutsabasis, P. (2012). Redesigning Web Sites for Older Adults: A Case Study. Petra´12, 13. DOI: http://dx.doi.org/10.1145/2413097.2413114
Pernice, K., & Nielsen, J. (2014). Usability Guidelines for Accessible Web design. NN/g Nielsen Norman Group. (http://goo.gl/1wEaiw) (15-08-2014).
Renaud, K., & Van-Biljon, J. (2008). Predicting Technology Acceptance by Elderly: A Qualitative Study. SAICSIT´08, 210-219. DOI: http://dx.doi.org/10.1145/1456659.1456684
Rodríguez, J.A. (2005). Patrones en la Ingeniería del Software. Tono, 31-38.
Telikin. (2014). Telikin A Simpler, Easy to Use Computer. (http://goo.gl/b632qS) (27-09-2014).
UN. (2013). World Population Ageing 2013. United Nations: Department of Economics and Social Affairs Population Division. (http://goo.gl/p6BlW5) (11-09-2014).
Van-Welie, M., Van-der-Veer, G.C., & Eliëns, A. (2000). Patterns as Tools for User Interface Design. Tools for Working with Guidelines; 313-324. DOI: http://dx.doi.org/10.1007/978-1-4471-0279-3_30
Venkatesh, V., Morris, M.G., Davis, G.B., & Davis, F.D. (2003). User Acceptance of Information Technology: Toward a Unified View. MIS Quarterly, 27(3), 425-478. (http://goo.gl/5ZIAW9) (01-10-2014).
W3C. (2008). Web Content Accessibility Guidelines (WCAG 2.0). World Wide Web Consortium. (http://goo.gl/ioE4K2) (03-09-2014).
Yang, H.H., Yu, C., Huang, C.H., & Yang, H.J. (2010). Elder Participation in Information Technology: A Qualitative Analysis of Taiwan Retirees. AIC´10, 306-311. (http://goo.gl/A6q0lO) (09-09-2014)
Zaphiris, P., Kurniawan, S., & Ghiawadwala, M. (2007). A Systematic Approach to the Development of Research-Based Web Design Guidelines for Older People. Universal Access in the information Society, 6, 59-75. DOI: http://dx.doi.org/10.1007/s10209-006-0054-8
Document information
Published on 30/06/15
Accepted on 30/06/15
Submitted on 30/06/15
Volume 23, Issue 2, 2015
DOI: 10.3916/C45-2015-09
Licence: CC BY-NC-SA license
Share this document
Keywords
claim authorship
Are you one of the authors of this document?