Pulsa aquí para ver la versión en Español (ES)
Abstract
The proliferation of mobile devices and their use by children of all ages raise issues among families and educators with regard to their quality and appropriateness. Given the absence of an industry standard or an official ratings system for children’s apps, specialist websites or blogs are frequently consulted when choosing apps. This article presents the results of a content analysis of the visual and interaction design features of 100 educational applications recommended by international experts for children from six months to eight years old. In addition, the adaptability of an application’s content to children was taken into account as a qualitative measurement. Four researchers participated in the definition of variables and the design of the observation instrument. This study focuses on child-computer interaction (HCI-CCI) from a pedagogical and developmental perspective, with the aim of discovering and promoting quality in mobile applications for children. The intention is to provide information on key criteria related to the design of applications for entertainment and learning. The results of the statistical analysis indicate a generally low-quality visual and interaction design in the sample group and content that mirrors problems in the school curriculum. Even applications with both content and design that are specifically targeted at children reveal issues that may impede user comprehension and interaction.
1. Introduction
Mobile devices (smartphones and tablets) are tools for communication, gaming, creativity and learning for children as predicted by Papert (1993), and they have become part of our daily environment in a manner unlike any other previous technology (Granic & al., 2014; Read & Markopouolos, 2013; Gramigna & González-Faraco, 2009). The most recent report by the Reynolds Journalism Institute (RJI) on mobile media (Fidler, 2014) states that more than 50% of American households have tablets and three-quarters have smartphones; it also reveals that households with children have more mobile devices than those without children (70% have tablets and 88% have smartphones). This data concurs with the study «Kids and CE» from the NPD Group (2014) which showed that more than 70% of families with children owned smartphones and tablets, when in 2012 it was no more than 55%, and in the case of tablets the number had doubled in two years.
A report by Common Sense Media (2013) in the US estimates that 72% of children between two and eight years old assiduously use mobile devices, as well as 38% of children under two years old, thus demonstrating a growing tendency toward an increase in the use of mobile technology and touch screens in early childhood, to the detriment of other technologies such as television and computers.
In Europe, a study by Mascheroni and Kjartan (2014) involving more than 3,500 children under the age of 16 in eight countries reveals how, depending on the country and the age range, between 30% and 60% of children use tablets or laptops daily. Approximately 10% of children under ten years old use smartphones daily, often connected to the internet.
Outside the home, mobile devices are also replacing computers in schools, especially in the case of tablets. As these devices are increasingly adopted and integrated into educational settings the methodology and content of the applications for children are increasingly seen as lacking in terms of quality, and they do not meet age-appropriate pedagogical standards (Chiong & Shuler, 2010; Neumann, 2014; Rideout & Saphir, 2013). Content quality in interactive children’s applications is directly related to whether they are appropriate to the target age and specifically to the child’s development (Guernsey, 2013); thus content in games and educational applications should clearly align with the interests and abilities of potential users. In addition, Grané (2012) demonstrates that multimedia content is not separate from format, but that the interaction design of the applications for mobile devices determines the accessibility of content for users, especially for preschool-aged children. The quality of mobile applications targeted at early childhood thus depends on two conditions: taking into consideration the developmental stage of the child when formulating content and activities and employing an interaction design that is appropriate to the child’s cognitive and psychomotor development. The formal characteristics of the audiovisual and multimedia message may promote or inhibit comprehension and interaction on the part of younger children (Crescenzi, 2010).
Considering the weight of these facts, the objective of this study is to provide a snapshot of the current state of mobile applications that concerned parents and educators can use in the selection of quality applications for children. The child-computer interaction will be addressed from an educational development perspective as set out in earlier research (Amy, Alisa, & Andrea, 2002) and continuing through to today (González & Navarro, 2015; Radesky, Schumacher, & Zuckerman 2015). The research will consider aspects of the applications including communication design, graphical user interface (GUI) and interaction design (HCI), in addition to examining the context and child development typical of CCI (Read & Bekker, 2011).
2. Material and methods
2.1. Sample
The investigation involved a content analysis of 100 apps targeted at children under 8 years old and which were considered to be educational according to educators and experts. Selection of the applications was intended to replicate the experience of the general public facing the problem of choosing educational applications for their children or students. For this reason, the sample was picked by means of a sampling technique that included «the best educational apps» according to educators and experts in seven highly regarded international websites and blogs1. The selection of the «best apps» for younger children offered on these sites are currently the primary source of information available for parents and educators and are used as a basis for choosing an app.
The websites were selected based on quality and the system employed for evaluating the apps began with an initial web search performed in January 2014 using keywords in English and Spanish, for example «young children», «kids», «babies», etc. The most popular websites were further filtered so that only independent sources were included, and media groups or any organization associated with developing apps were excluded.
2.2. Observation instrument
The observation instrument2 included variables specifically related to communication and interaction design in each application as well as the content and learning activities present, thus generating a new focus that combines educational ideas, CCI, developmental psychology, and pedagogy. The guiding questions of the investigation were: Do apps for children under 8 follow basic principles of interaction design? Do they take into account the user’s profile, adapting to his or her specific needs?
In November 2013 the first version of the instrument was created based on Grané’s model (2012), including interaction design principles studied by Tognazzini (2003), Norman (2003), and Shneiderman and Plaisan (2010). In particular, the aspects of the design put forward by Grané were adapted with reference to children under 2. The development of the observation instrument and codebook followed an inductive, as well as deductive, process. Utilizing the first version of the instrument, two researchers, who are experts in interaction design and education, independently carried out an analysis of a random sample of five educational children’s apps. Next, they compared and discussed the results with two other experts in developmental psychology and pedagogy in order to decide on the elimination or inclusion of additional variables and to refine the definitions in the codebook. This process (independent observation of a reduced sample of apps followed by discussion) was performed five times, until agreement on the defining of variables was reached. Lastly, a pilot study with a researcher unaffiliated with the study was carried out and the results did not lead to any changes in the instrument.
In the final version of the instrument3 the following design parameters were included:
• Visual design: including the organization and distribution of the screen elements, visual attention and user perception, as well as visual simplicity that is necessary with regard to young users.
• Adaptability: design elements including accessibility and attention to group or individual needs, legibility, clarity, and visibility of textual content.
• Interaction design: including usability and simplicity of interaction (CCI), sound, music, verbal communication and sound effects.
• Organization and navigation: organizational design, navigation and screen consistency.
Additionally, some aspects of content related to mental models, cultural referents, and existing knowledge of the target age group were evaluated. A group of variables were generated with reference to Gardner’s theory of multiple intelligences (2006), activities and processes based on Bloom’s taxonomy (1973), and UNESCO standard classifications.
2.3. Method and procedure
One researcher carried out a content analysis by means of a structured observation of 100 sample applications during the early months of 2014. The observations were registered in a spreadsheet template and the data was processed with the statistical analysis program SPSS. Due to the study’s objective, the data analysis was descriptive.
The reliability of the encoding was measured with the assistance of a second encoder that independently analyzed ten apps; this represented 10% of the material evaluated (Tabachnick & Fidell, 2007). Cohen’s kappa coefficient was used and a high concordance, greater than .61, was found for all the variables, following the classification of Landis and Koch (1977). The high number of variables and measurements explains why only 78% of the variables achieved consistency superior to 0.81 (very high). Finally, the same researcher performed another analysis on a random selection of five apps from the sample one month later; the results indicated a perfect concordance on the responses.
3. Results
3.1. Sample characteristics
The sample turned out to be heterogeneous; a revealing aspect for the exploratory nature of the research, reflecting a diverse image of the market in educational apps and a lack of agreement on the classification of «the best apps» for children. In particular, 100 educational apps were reviewed, all of which were developed between 2010 and 2013 by 55 software development firms from distinct countries, including Australia, Ireland, Canada, the USA (the origin of 11% of the apps, the highest representation), various European countries including Ukraine, as well as China, Japan, Russia, Singapore and South Korea. Seven apps from the firm «TocaBoca» were part of the sample, six from «MyFirstApp» and various others from «A&R», while 38% were from other design firms. With regard to language, English was the most common (96%), followed by Spanish (41%), German (39%), French (38%), and Portuguese (21%). Other languages made up a smaller percentage of the sample (Arabic, Japanese, Basque, and others). Nearly all of the sample was compatible with the iOS operating system (91%) and 25% were designed for use with Android; Kindle was supported on 11% of the apps, 7% on Windows, and 2% on Chrome.
A significant observation noted in the review of the apps concerned the recommended age for each application. In more than a third of the sample (39%), the developers did not provide any guidance on age-appropriateness for their product. An additional 8% classified their applications as being «for all ages» (without regard for the unique characteristics of each age and the differences between a 2 year old and an 8 year old, for example). More than 3% of the applications reviewed were considered appropriate for children under 1 year old, and 6% for children over 1 year old even though there is still no consensus on whether audiovisual and interactive content should be recommended before 18 months, while children are still developing in terms of perception and attention.
With young users in mind, the study also took into account whether the apps contained parental controls so that children could not link to external sites or make purchases within the app (present in 50% of the sample). Only 16% of the sample was free of both advertisements and links to external websites, although 87% of the apps could be used without an internet connection, which made it possible to eliminate that type of interference. Two-thirds of the sample (66%) included information for parents and educators as well.
Little more than half (54%) of the apps evaluated were free or offered a free version (with limited features or a trial version). Nevertheless, 84% of the applications reviewed were for purchase or had an optimized version for sale, costing less than 3 euros in 74% of the cases, or between 3 and 10 euros (10%).
3.2. Results of the interaction design analysis 3.2.1. Visual design (GUI)
Equilibrium in the screen layout is the strongest visual reference in human perception (Dondis, 1973). However in 14% of the sample the gaming screens were not symmetrical, causing ambiguity in the user’s visual perception which directly interfered with communication between the child and the device. This is especially true as problems were detected related to both placement and organization of screen elements that did not allow for an optimal visual design overall.
Although the majority of the apps studied emphasized or highlighted the active elements of the game, 22% did not do so effectively. The applications’ design should take into account that highlighting can serve as an efficient aid for perception in the youngest users, as it draws their attention to the element and is particularly helpful when using an application for the first time.
Similarly, with respect to contrast between visual components and the background, visual perception of the content is key (Parrish & al., 2004) and some of the apps did not feature contrast between background and foreground (4%) or it was not effective (10%).
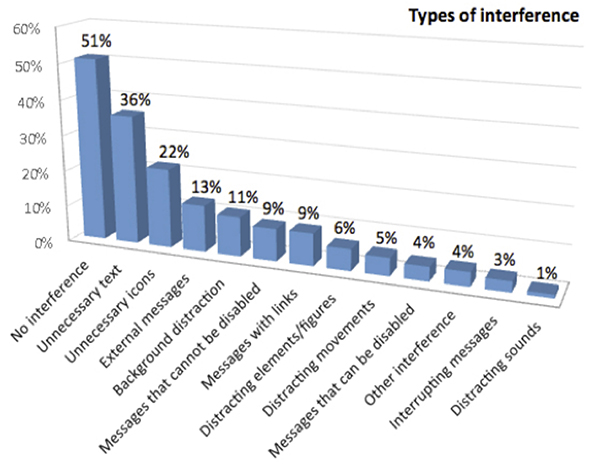
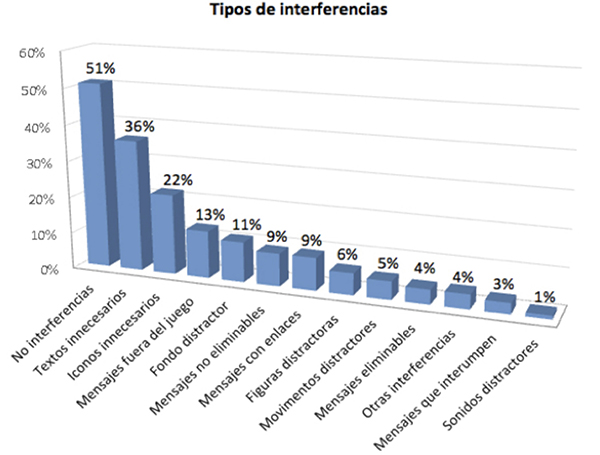
Figure 1. Types of interference present in the sample.
The firms designing the children’s apps did show an interest in maintaining visual simplicity and 60% of the applications were as simple as possible. They did not contain any elements or actions beyond those necessary to play the game, which is an important aspect of interaction design where «eliminating unnecessary elements and reducing necessary ones as much as possible» is key (Butler, Holden, & Lidwell 2005: 182). This is in marked contrast with the fact that in 78% of the apps the objective of the game is not clear, either because it is not intuitive or it is not clearly indicated. This raises an even larger issue in light of the fact that they are indicated for pre-readers.
With reference to this problem, system interference during the game was studied (when two or more processes are in conflict and design errors can cause interference in communication). The presence of design elements that interfere with interaction and other extrinsic interference were analyzed (for example: advertisements or links), and were found in 50% of the apps. As seen in figure 1, unnecessary text that may complicate interaction with the device was present in 36% of the apps. The presence of advertisements or other messages were seen in a third of the apps, and only 4% included the option to eliminate the ads. In addition, some apps (9%) included links to websites that force the user to leave the application (for updates, purchases, or advertisements).
The help feature was also evaluated, both in terms of whether it was required as well as its layout and use. The feature can be counterproductive, as it was not required to play the game in 24 of the applications. Furthermore, the format was not always consistent with the age of the intended user, requiring reading skills in 32% of the apps.
Text is an important element and in many cases (23%) it was necessary to play the game and carry out the required actions. This correlates with a previous study by Rockman (2010) where the repeated use of written language was found to be a basis for interaction (CCI). In 96% of the apps text was present on the start screen (including in applications for children under four years old) and in the game screens of 63% of the apps, especially as information (53%), feedback (26%), and instructions (23%). In 39 cases the textual content was not present alongside an audible message and reading was the only way to access the information.
In relation to audible messages, 58% of apps included them as part of the game screen to give feedback (33%), information (20%), or instructions (16%), and in 13% of the cases they were required throughout the game in order to play.
Feedback on success or failure was present in 57% of the apps as a form of interaction. The use of feedback in interactive educational materials is a strategy defined by Kemp and Smellie (1989), but just as important as its presence is its adaptability. There was textual feedback in 23 applications, although it was only present as verbal feedback as well in five cases. A screenshot of an application that was very highly-reviewed by experts and recommended for children under 3 years old is seen in figure 2. It provides textual feedback but lacks audible reinforcement, resulting in confusion on the part of the child.
Figure 2. Textual feedback without audible reinforcement in «Numberland» (Les Trois Elles-Edoki).
Feedback was also present in other formats: 13% of the sample included musical responses, 50% employed sounds and another 50% visual cues. The majority of the responses have an emotional connotation, which was positive in 35% of the cases and both positive and negative in 11%.
3.2.2. Adaptability
Along the same lines, the data indicates that users between 0 and 8 years old are considered a homogeneous group, while their development and abilities actually change radically during those early years. Only 22% of the educational apps studied contain different play options depending on the age or previous knowledge of the user.
Certain physical characteristics of mobile devices turn out to be especially useful for preschool-aged users: automatic screen rotation, multi-touch options and the ability to interface with the device using alternative gestures (for example moving an object either by touching a point on the screen or by dragging it). Nevertheless, only 9% of the apps permitted alternate gestures for a given action and only one of the 100 apps made it possible for the orientation to change between horizontal and vertical automatically, following the natural movement in very young children.
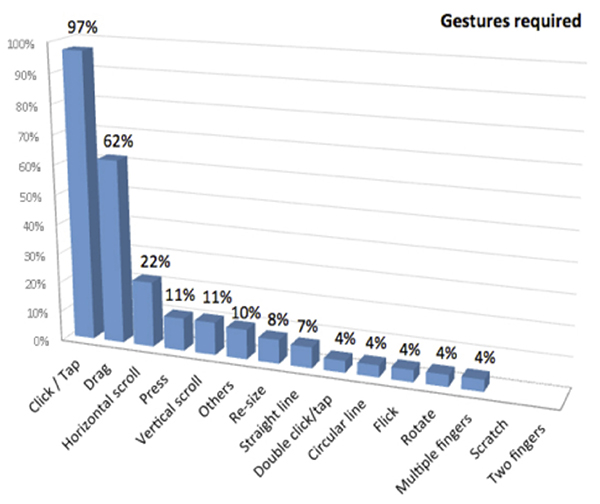
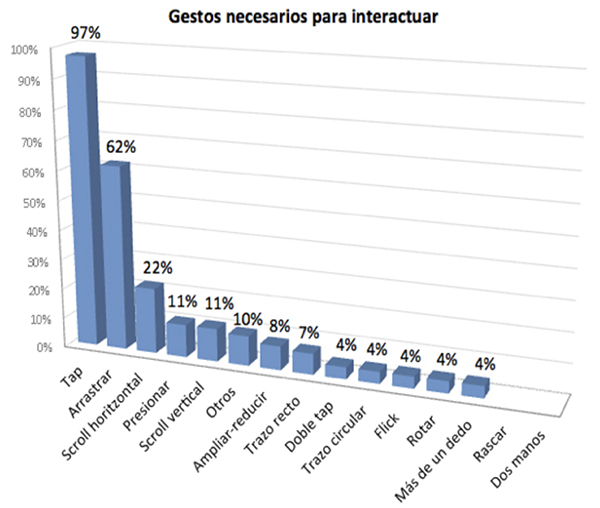
Figure 3. Gestures required in the sample apps.
Additionally, a review was made of gestures that are particularly complex for children under the age of 3, as seen in previous studies (Crescenzi, Jewitt, and Price, 2014). Examples include items such as a click and hold (extended touch) or scrolling. Very young children tend to touch the screen repeatedly instead of dragging, a gesture that was required to play in 62% of the sample apps, as seen in figure 3.
Although mobile devices are valued for their potential use in groups, the apps studied did not contain options for individual versus group use. The sample did include multi-touch capabilities in 29 cases (17 included simultaneous interaction of more than two fingers), however only two apps were designed for two or more players. Another 10 applications did not include multi-touch but they were intended to be used for group play.
With regard to accessibility, one result that stands out is the almost complete absence of options for the adaptation of visual (93%) and sound (91%) elements in the apps studied. A striking example is that only one out of 100 of the apps reviewed allowed for the adaptation of the keyboard according to the visual and physical abilities of children.
Characters or elements in the applications tended to be familiar to the target user (in 88% of cases). Humanized objects or animals (28%) were frequently seen, as well as children (26%) and adults (10%). Of these characters, 41% expressed some type of emotion (23% were negative emotions), a small amount considering that emotions can aid in comprehension and support the child’s interaction with the device.
Finally, the majority of the applications employed icons or buttons with a symbolic meaning (84%) to play the game, which takes for granted a previous knowledge of multimedia language that is not consistent with the age of the target audience (for example a magnifying glass, a speaker, a planet, or gears).
3.2.3. Interaction design
The number of elements present simultaneously on the screen was greater than the minimum number for an app appropriate for use by a preschooler. Only 8% of the apps had less than three visible elements on the home screen and 47% had three or four active elements, a configuration that is acceptable for users between three and eight years old. However, more than half of the sample contained more than four and up to 39 active elements on the home screen.
An even more complex environment was often present on the screen while playing the game. Figure 4 shows an application focusing on visual perception, observation and memory for children between three and five years old (according to the game developer) that has more than 18 active elements on every screen.
The results indicate that active elements were limited to only one or two items in only 15% of the apps studied and another 23% contained between three and four active elements on the screen, but that 62% of the sample could have between 5 and 56 different elements, thus complicating the child’s interaction with the application.
These questions are key for simplicity, which is necessary for assuring quality in the usability of apps. This is a principle of interaction design that supersedes visual objects and is evidenced in the interactions between the child and the device. For the user, everything that is not a direct signal is noise, complicating communication with and the use of the application, a principle which is all the more important when the target audience is a child.
The role of music and sound is essential in a review of applications for children. The data show that 36% of the apps did not include any type of music and 7% of the sample did not contain music or sounds. Music was activated after touching an active element on the screen in only 14% of the cases, a feature utilized more for sounds (80%). Music was a response to the user’s actions in 16% of the apps, while the response was a sound effect in 70%. In addition, music reaffirmed the visual information in 22% of the cases while sounds were used for this in 94%. This strategy facilitated comprehension of the content on the part of children.
Figure 4. Crazy Fun Lab by Playtoddlers.
3.2.4. Layout and navigation
The actions required for navigation were not the minimum necessary in 14 of the applications (navigational options that were not necessary to play the game were present). In some apps (18%), children tended to touch the screen between three and five times before beginning to play. Children under three years old should not have to touch the screen more than once in order to access the game (50% of the sample conformed to this standard) and those under six no more than two times (this was the case for 32% of the apps studied). Another, related result involved the number of screens that had to be navigated through before starting the game. In 54% of the sample it was only one screen, in 31% it was two screens, and in 15% of the apps the preschooler had to go through between three and seven screens before beginning the game.
With regard to layout, 59% of the apps permitted free navigation according to the user’s preferences, while in a minority (16%) of cases the action took place in only one screen, and in the same percentage there were gradual systems where the level of difficulty determined the advancement of the user. Lineal (more like e-books) or hierarchical systems were used in 12% of the apps. Finally, it was observed that 39% of the applications did not allow the user to repeat an activity without leaving the game, even though repetition is a learning strategy that is captivating for very young children.
3.3 Results of the content analysis
The content of the sample set places nearly all of the apps (96%) in the area of cognition (information processing, prior knowledge, and mental abilities), 70% in psychomotor development (manipulative and motor) and only 22% in the area of affective-emotional development (attitudes and feelings).
With regard to multiple intelligences (Gardner, 2006) this was not demonstrated homogeneously. In particular, eight out of ten apps operated in the sphere of spatial and logical/mathematical intelligence, while linguistic intelligence was seen in 41% of the sample. Psychomotor and interpersonal competencies were present in 23% and 21% respectively, although they are developmentally essential for children under eight years old. One result that stood out was that very few apps attempted to focus on intrapersonal (10%) or musical (6%) intelligence.
Learning activities present in the games reflected the educational objectives of the children’s apps. As seen in figure 5, in 94 of the 100 apps studied the objective was to recognize content, explore it (64%), or memorize it (44%). In general the applications focused on conceptual content. Actions associated with mathematical processing were also frequently present, even in apps that did not have mathematical learning listed as an explicit objective, thus logical operations and ordering were seen repeatedly in the majority of applications. However, actions and objectives related to creativity and the construction of knowledge were a minority with less than 30% of the apps oriented at imagination or the formulation of hypotheses, 13% at audiovisual creativity, less than 10% at writing, and only 3% at creating music.
Figure 5, «Learning activities» can be found on Figshare (http://goo.gl/osYJkn). Finally, and contrary to the researchers’ expectations, gender stereotyping was seen (in 20% of the sample) as well as racial stereotyping (8%). In addition, using a contingency table it was found that racial and gender stereotyping occurred in the same application 5 times.
4. Discussion and conclusions
Despite the fact that the market is saturated with applications for children, the label «educational» or «for children» does not indicate that an app has been validated and tested (Guernsey, 2013). In this context, the purpose of this research is to contribute to ensuring quality design and content in children’s apps and their adaptation to different developmental stages in children.
This design analysis of 100 applications considered by educators and parents as potential educational resources illustrates clear issues related to visual and interaction design, adaptability, layout and navigation, making it evident that there is a lack of quality and adaptation in terms of child development. An example of this is textual messages that often accompany key information, instructions, and feedback in applications for preschoolers.
The interaction design presents key difficulties in the search for simplicity due to the elevated presence of distractors and active elements on the screen that are often unnecessary. In addition, the content of the apps studied indicates a hegemony of curricular content (common in all Western countries) to the detriment of the other learning areas including socio-affective, artistic, and creative, as well as the construction of knowledge. The presence of stereotypes was another conspicuous element.
Although research in the areas of education, psychology, and CCI clearly demonstrate the potential of quality interactive resources for learning, the apps reviewed did not adapt to the needs of the target group. As such, a need can be seen for the transfer of the results to the video-gaming industry. In future research it will be necessary to complement the results of the heuristic analysis with observations of the interaction of children with the apps, define the direct implications of those results in terms of educational practice, and establish a relationship with developers to improve interactive materials and their adaptability, all of which will result in an improvement in the definition of quality in educational apps for children.
Notes
1 International websites that review children’s apps that were used in the selection of the sample: Smatoos (http://goo.gl/Z9UL78), A Matter of App (http://goo.gl/DxPpwz), Mind Shift: (http://goo.gl/o7Fu6o), Children’s technology review (http://goo.gl/zRmGSy), Common SenseMedia : http://goo.gl/paAc9t), Technology in (SPL) education (http://goo.gl/5NOQKM), Best apps for kids (http://goo.gl/EeFDis).
2 The observation instrument can be seen at www.lmi.ub.edu/apps4kids/analisis.html.
3 The results presented in this article are part of a study that included the participation of other authors, including: Carol Ibáñez and Marta López (UB).
References
Amy, B., Alisa, B., & Andrea, F. (2002). HCI for Kids. In A. Sears, & J. Jacko (Eds.), The Human-Computer Interaction Handbook: Fundamentals, Evolving Technologies and Emerging Applications (pp. 794-809). New Jersey: Lawrence Erlbaum. doi: http://dx.doi.org/10.1080/00140139.2013.808852
Bloom, B.S. (1973). Taxonomía de los objetivos para la educación. La clasificación de los métodos educacionales. Buenos Aires: El Ateneo.
Butler, J., Holden, K., & Lidwell, W. (2005). Principios universales de diseño. Barcelona: Blume.
Chiong, C., & Shuler, C. (2010). Learning: Is there an App for that? Investigations of Young Children’s Usage and Learning with Mobile Devices and Apps. New York: The Joan Ganz Cooney Center at Sesame Workshop (http://goo.gl/MsnjV4) (04-03-2015).
Crescenzi, L. (2010). La comprensión del niño telespectador: posibilidades y límites asociados a la edad. Zer, 15, 29, 69-88 (http://goo.gl/nPnKtq) (13-03-2015).
Crescenzi, L., Jewitt, C., & Price S. (2014). The Role of Touch in Preschool Children’s Learning Using iPad versus Paper Interaction. The Australian Journal of Language and Literacy, 37, 86-95 (http://goo.gl/3ARGwJ) (20-02-2015).
Dondis, D.A. (1973). A Primer of Visual Literacy. The Massachussets Institute of Technology.
Fidler, R. (2014). Tablets Are Now Commonplace in Households with Children. 2014 RJI Mobile Media Research Report. Donald W. Reynolds Journalism Institute (RJI), Mobile Media Poll (http://goo.gl/cIdYHn) (19-03-2015).
Gardner, H. (2006). Multiple Intelligences: New Horizons. New York: Basic Books.
González C.S., & Navarro V. (2015). Métodos y técnicas para la evaluación de la experiencia emocional de niños y niñas con videojuegos activos. XVI Congreso Internacional Interacción’15. Barcelona: Vilanova i la Geltru. doi: http://dx.doi.org/10.1177/0004944114523368
Gramigna, A., & González-Faraco, J.C. (2009). Videojugando se aprende: renovar la teoría del conocimiento y la educación. Comunicar, 33, 157-164. doi: http://dx.doi.org/10.3916/c33-2009-03-007
Grané, M. (2012). El disseny interactiu a la xarxa. Barcelona: Universitat de Barcelona.
Granic, I., Lobel, A., & Engels, R.C. (2014). The Benefits of Playing Video Games. American Psychologist, 69(1), 66. doi: http://dx.doi.org/10.1037/a0034857
Guernsey, L. (2013). Screen Time: How Electronic Media - From Baby Videos to Educational Software - Affects Your Young Child. New York: Basic Books. doi: http://dx.doi.org/10.1080/17482798.2014.863486
Kemp, J., & Smellie, D. (1989). Planning, Producing and Using Instructional Media. New York: Harper & Row.
Landis, J., & Koch, G. (1977). The Measurement of Observer Agreement for Categorial Data. Biometrics, 33, 159-174.
Mascheroni, G., & Kjartan, O. (2014). Net Children Go Mobile. Risks and Opportunities. Milano: Educatt (http://goo.gl/a7CB5H) (19-03-2015).
Neumann M.M. (2014). An Examination of Touch Screen Tablets and Emergent Literacy in Australian Pre-school Children. Australian Journal of Education 58(2), 109-122. doi: http://dx.doi.org/10.1177/0004944114523368
Norman D.A. (2003). Emotional Design: Why we Love (or Hate) Everyday Things. Basic Books.
NPD Group. (2014). Kids and Consumer Electronics. (http://goo.gl/vvbGsn) (03-03-2015).
Papert, S. (1993). The Children’s Machine. Rethinking School in the Age of the Computer. New York: Basic Books.
Parrish, E.E., Giaschi D.E., Boden, C., & Dougherty, R. (2004). The Maturation of Form and Motion Perception in School Age Children. Vision Research, 45, 2005, 827-837.
Radesky, J.S., Schumacher, J., & Zuckerman, B. (2015). Mobile and Interactive Media Use by Young Children: the Good, the Bad, and the Unknown. Pediatrics 135(1), 1-3. doi: http://dx.doi.org/10.1542/peds.2014-2251
Read, J.C., & Bekker, M. (2011). The Nature of Child Computer Interaction. HCI2011, Newcastle, UK (http://goo.gl/N4RFDJ) (13-03-2015).
Read, J.C., & Markopoulos, P. (2013). Child-computer Interaction. International Journal of Child Computer Interaction 1, 2-6. Elsevier. doi: http://dx.doi.org/10.1016/j.ijcci.2012.09.001
Rideout, V., & Saphir, M. (2013). Zero to Eight. Children’s Media Use in America. San Francisco: Common Sense (https://goo.gl/81ZPio) (04-03-2015).
Rockman, J. (2010). PBS Kids iPod app study: Findings and outcomes. Report. (http://goo.gl/p5oB8T) (24-02-2015).
Shneiderman, B., & Plaisant, C. (2010). Designing the User Interface: Strategies for Effective Human-Computer Interaction. Addison-Wesley Pearson. doi: http://dx.doi.org/10.1145/25065.950626
Tabachnick, B., & Fidell, L. (2007). Using Multivariate Statistics. Boston: Pearson.
Tognazzini, B. (2003). First Principles of Interaction Design. Asktog. (http://goo.gl/Tfcvky) (28-02-2015).
Click to see the English version (EN)
Resumen
La proliferación de dispositivos móviles y su uso por parte de niños de todas las edades crea dudas acerca de su calidad y adecuación entre familias y educadores. Ante la falta de un sistema acordado u oficial de clasificación de aplicaciones infantiles, se suelen consultar webs especializadas o blogs de expertos para escoger las apps. Este artículo presenta los resultados de un análisis de contenido de las características del diseño visual e interactivo de 100 aplicaciones educativas recomendadas por expertos internacionales dirigidas a niños entre seis meses y ocho años. Se analiza además la adaptabilidad al target infantil, a partir de una ficha de análisis diseñada por cuatro investigadores. Con la finalidad de buscar y promover la calidad en las aplicaciones móviles para niños, esta investigación se enmarca en los estudios de la interacción niño-ordenador (HCI-CCI) desde una perspectiva pedagógica y de la psicología del desarrollo. Quiere ser una aportación sobre los criterios clave en el diseño de aplicaciones infantiles para el entretenimiento y el aprendizaje. Los resultados del análisis estadístico indican una escasa calidad del diseño visual e interactivo de la muestra y unos contenidos que reproducen los problemas del currículum escolar. Incluso algunas aplicaciones que se caracterizan por adaptar su contenido y diseño al target infantil, presentan también errores que pueden obstaculizar la comprensión y las interacciones del usuario.
1. Introducción
Los dispositivos móviles (smartphones y tablets) son herramientas para la comunicación, el juego, la creación y el aprendizaje de los niños, que se han apropiado de ellas como había previsto Papert (1993) y las han integrado en su hábitat natural como nunca antes otra generación había hecho con las tecnologías (Granic & al., 2014; Read & Markopoulos, 2013; Gramigna & González-Faraco, 2009).
El último informe del Reynolds Journalism Institute (RJI) sobre «mobile media» (Fidler, 2014) muestra cómo más del 50% de los hogares norteamericanos disponen de tablets y tres cuartas partes disponen de smartphones; revela además que los hogares con niños tienen más dispositivos móviles que los hogares sin menores (un 70% tiene tablets y un 88% dispone de smartphones). Estos datos concuerdan con el estudio Kids and CE del NPD Group (2014) que muestra que más del 70% de familias con hijos disponen de smartphones y tablets, cuando en 2012 no superaban el 55%, y en el caso de tablets el número de ellas se ha duplicado en dos años. Ya el informe del Common Sense Media de 2013 en EEUU estimaba que un 72% de los niños de entre dos y ocho años utilizan asiduamente los dispositivos móviles, y también un 38% de los menores de dos años, mostrando una tendencia al aumento del uso de tecnologías móviles y táctiles en la primera infancia, con claro detrimento de otras tecnologías como la televisión o el ordenador.
En Europa, el estudio de Mascheroni y Kjartan (2014) implicando a más de 3.500 niños menores de 16 años de ocho países, muestra cómo, según los países y las edades, entre el 30% y el 60% de niños usan cada día tablets o laptops. Entre los menores de diez años, aproximadamente un 13% utiliza smartphones a diario, a menudo conectados a Internet.
Más allá del entorno familiar los dispositivos móviles, especialmente tablets, toman el relevo de los ordenadores en las escuelas. A medida que los dispositivos son adoptados e integrados en entornos educativos, se detecta, no sin preocupación, que los contenidos y metodologías de las aplicaciones infantiles y educativas no tienen calidad ni responden a esquemas y estrategias didácticas adecuadas a cada edad (Chiong & Shuler, 2010; Neumann, 2014; Rideout & Saphir, 2013). La calidad de un contenido interactivo infantil está directamente relacionada con la adecuación a la edad del target y específicamente al momento de desarrollo del niño (Guernsey, 2013); así los contenidos de los juegos y aplicaciones educativas deben atender claramente a los intereses y las capacidades de sus usuarios potenciales. Pero, además, como muestra Grané (2012), el contenido de los materiales multimedia no está separado de la forma, sino que el diseño interactivo de las aplicaciones para dispositivos móviles determina el acceso a los contenidos por parte de los usuarios, especialmente en edad pre-escolar. La calidad de aplicaciones móviles destinadas a la primera infancia depende entonces de dos condiciones. Tener en cuenta el desarrollo evolutivo del niño en el planteamiento de los contenidos y actividades; emplear un diseño interactivo adecuado a este mismo desarrollo cognitivo y psicomotor. Porque las características formales del mensaje audiovisual y multimedia pueden potenciar o pueden obstaculizar la comprensión y la interacción por parte de niños pequeños (Crescenzi, 2010).
Así, el objetivo de esta investigación es realizar una fotografía del estado actual de las aplicaciones móviles que padres y educadores preocupados por la calidad seleccionan y con las que juegan los niños. Por esto se aborda la interacción niño-máquina desde una perspectiva educativa de desarrollo tal y como se plantea desde sus inicios (Amy, Alisa, & Andrea, 2002) hasta la actualidad (González & Navarro, 2015; Radesky, Schumacher, & Zuckerman, 2015), y considera los aspectos del diseño comunicativo de aplicaciones: el diseño visual o gráfico de la interfaz (GUI) y el diseño de las interacciones (HCI), teniendo en cuenta además las características de contexto y desarrollo infantil, propias de la CCI (Read & Bekker, 2011).
2. Material y métodos
2.1. Muestra
En la investigación se realizó un análisis del contenido de 100 apps consideradas educativas según educadores y expertos, destinadas a menores de ocho años. Al escoger la técnica de muestreo de las aplicaciones se pretendía alcanzar una perspectiva más cercana al punto de vista del público que se enfrenta al problema de seleccionar las aplicaciones educativas para sus hijos o alumnos. Por esta razón, la muestra fue seleccionada mediante un muestreo teórico que incluyó las «mejores apps educativas» presentadas por educadores y expertos en siete destacados portales y blogs internacionales1. Las selecciones de las «mejores apps» para niños pequeños ofrecidas en estos portales son actualmente la principal fuente de información disponible para padres y educadores y en estas se basa a menudo su elección.
Los portales fueron seleccionados por la calidad e inclusión de los sistemas empleados para evaluar las aplicaciones y a partir de una búsqueda inicial en la web realizada en enero del 2014 por palabras clave en español y en inglés (por ejemplo «niños pequeños», «kids», «babies», etc.). Entre las webs de análisis de apps infantiles más influyentes, se mantuvo el criterio de exclusión para aquellas que no eran independientes y pertenecían a alguna productora o grupo mediático con intereses comerciales.
2.2. Instrumento de investigación
En la ficha de observación2 se consideran las variables relacionadas especialmente con el diseño comunicativo e interactivo de cada aplicación pero también con el contenido y las actividades de aprendizaje propuestas, generando así un nuevo enfoque que reúne nociones de educación, CCI, psicología del desarrollo y pedagogía. Las preguntas que guiaron la investigación son: ¿las apps para niños menores de ocho años siguen los principios básicos del diseño interactivo? y ¿este tiene en cuenta el usuario y sus características específicas, adaptándose a ellas?
En noviembre de 2013 se crea la primera versión del instrumento a partir del modelo de Grané (2012), basado en los principios de diseño interactivo estudiados por Tognazzini (2003), Norman (2003), y Shneiderman y Plaisant (2010). En particular se adaptan las dimensiones del diseño teorizadas en el modelo de Grané, considerando el desarrollo de los niños menores de ocho años. La creación de la ficha de observación y la definición del libro de códigos siguió un proceso inductivo, pero también deductivo. Empleando la primera versión del instrumento, dos investigadoras expertas en diseño interactivo y educación realizaron de forma independiente el análisis de una selección aleatoria de cinco aplicaciones educativas infantiles. A continuación se compararon y discutieron los resultados del análisis en una reunión con otras dos investigadoras expertas en psicología del desarrollo y en pedagogía, decidiendo así eliminar o incluir nuevas variables y precisando su definición en el libro de códigos. Este proceso (observación independiente de una muestra reducida de app y posterior discusión) se reiteró cinco veces, hasta llegar a un acuerdo en la formulación de las variables. Finalmente se llevó a cabo una prueba piloto con un observador externo a la investigación, cuyo resultado no condujo a ulteriores modificaciones del instrumento.
En la última versión de la ficha de observación3 se incluyen las siguientes dimensiones del diseño:
• El diseño visual: correspondiente a la distribución y organización de los elementos en la pantalla, a la atención visual y las acciones de percepción del usuario, y a la simplicidad visual necesaria en relación a los usuarios menores de edad.
• La adaptabilidad: el diseño de la accesibilidad y atención a colectivos o necesidades específicas, la legibilidad, la claridad y la visibilidad de los contenidos textuales y verbales.
• El diseño de la interacción: incluyendo la usabilidad y la simplicidad de las interacciones (CCI), la sonoridad, música, sonido, mensajes verbales y efectos sonoros.
• La estructura y navegación: diseño de la estructura, navegación y la coherencia inter-pantalla.
Además se observaron algunos aspectos del contenido, relacionados con los modelos mentales, los referentes culturales y los conocimientos previos del target infantil. Para su análisis se generó un grupo de variables a partir del modelo de las inteligencias múltiples teorizadas por Gardner (2006), los procesos y actividades basados en la taxonomía de Bloom (1973), y los temas o tópicos utilizados en la clasificación de la UNESCO.
2.3. Método y procedimiento
Una única investigadora realizó el análisis del contenido mediante una observación estructurada de la muestra de 100 aplicaciones durante los primeros meses del 2014. Las observaciones se registraron en una plantilla creada con una hoja de cálculo y se procesaron los datos con el programa de análisis estadístico SPSS. Debido al objetivo de la investigación, el análisis de datos fue descriptivo.
Se midió la fiabilidad inter-codificadores con la ayuda de un segundo codificador que analizó de forma independiente diez aplicaciones; este representaba el 10% del material analizado (Tabachnick & Fidell, 2007). Se empleó el Kappa de Cohen, encontrando una concordancia superior a 0.61, alta, según la clasificación de Landis y Koch (1977) para todas las variables. El elevado número de variables y de dimensiones explica por qué sólo para el 78% de las variables se alcanzó un acuerdo superior al 0.81 (muy alta). Finalmente el mismo investigador volvió a analizar una selección aleatoria de cinco aplicaciones pertenecientes a la muestra con una diferencia temporal de un mes; los resultados indicaron una concordancia perfecta entre las respuestas.
3. Resultados
3.1. Características de la muestra
La muestra resultó heterogénea, un aspecto relevante para el propósito exploratorio de la investigación, que refleja una imagen diversificada del mercado de apps educativas y una falta de acuerdo en la clasificación de las «mejores aplicaciones» infantiles. En particular, se analizaron 100 apps educativas desarrolladas entre el 2010 y el 2013 por 55 productoras procedentes de países distintos, incluyendo Australia, Irlanda, Canadá, EEUU (origen del 11% de las apps, la representación más alta encontrada), varios países europeos, Ucrania, China, Japón, Rusia, Singapur y Corea del Sur. Siete apps de la productora «TocaBoca» componían una parte de la muestra, seis de «MyFirstApp» y otras tantas de «A&R», sin embargo el 38% provenían de productoras diferentes. En cuanto a los idiomas utilizados, es mayoritario el uso de lengua inglesa (96%), del castellano (41%), alemán (39%), francés (38%) y un 21% utiliza el portugués. En menor porcentaje se utilizan otros idiomas (árabe, japonés, euskera, entre otros). Casi la totalidad de la muestra de apps era compatible con el sistema iOS (91%) y el 25% con el Android; Kindle soportaba el 11% de las aplicaciones, Windows el 7% y Chrome el 2%.
Un dato que se consideró relevante en el análisis de las apps es la edad del público que el desarrollador determina para cada aplicación. En más de un tercio de la muestra (39%), los desarrolladores no explicitan la edad adecuada para los recursos que han desarrollado. A este 39% se puede sumar un 8% de productoras que clasifican las aplicaciones «para todas las edades» (ignorando las singularidades de cada edad y las diferencias entre un niño de dos años y uno de ocho, por ejemplo). Además el 3% de las aplicaciones analizadas se consideran adecuadas para menores de 12 meses y un 6% para niños a partir de un año si bien sigue abierto el debate sobre la oportunidad y congruencia de acceder a los contenidos audiovisuales e interactivos antes de los 18 meses, cuando se están desarrollando las funciones perceptivas y atencionales del niño.
Pensando en usuarios menores de edad se consideró la presencia de barreras (encontradas en el 50% de la muestra) para que los niños no puedan acceder a enlaces externos desde la aplicación o incluso a compras dentro de la misma. Se observó que únicamente el 16% de la muestra no contiene anuncios ni enlaces externos, aunque el 87% de las aplicaciones pueden ser usadas sin conexión a Internet, lo que permitiría eliminar este tipo de interferencias. Dos tercios de la muestra (66%) incluían además información para padres y educadores.
Poco más de la mitad (54%) de las apps mejor evaluadas son gratuitas o proponen una versión gratuita (menor o de prueba). No obstante, el 84% de las apps analizadas son de pago o incluyen una versión optimizada, de menos de tres euros en el 74% de los casos, o entre tres y diez euros (10%).
3.2. Resultados del análisis del diseño interactivo 3.2.1. Diseño visual (GUI)
El equilibrio en la composición de la pantalla es la referencia visual más fuerte en la percepción humana (Dondis, 1973), sin embargo en el 14% de la muestra las pantallas de juego no son equilibradas, provocando una ambigüedad en la percepción visual de los usuarios, cuestión que interfiere directamente en la comunicación entre el niño y la pantalla. Especialmente se detectan problemas relacionados con la disposición y organización de elementos en pantalla que no permiten percibir un diseño global visualmente satisfactorio.
Si bien la mayoría de las apps analizadas destacan los elementos activos del juego, un 22% no lo hace o lo hace de forma no efectiva. El diseño de aplicaciones debe considerar que los sistemas de realce pueden suponer una ayuda directa en la percepción de los usuarios más pequeños, porque orientan la atención de los mismos, y son un soporte en los primeros momentos de uso de una nueva aplicación.
De forma parecida, teniendo en cuenta que el contraste, entre los elementos de una pantalla y el fondo, es determinante en la percepción visual del contenido (Parrish & al., 2004), se detecta que algunas producciones analizadas no presentan contraste figura-fondo (4%) o este no resulta eficaz (10%).
Figura 1. Tipo de interferencias detectadas en la muestra.
Por un lado se observa un interés de las productoras de aplicaciones infantiles por mantener un nivel de simplicidad visual ya que un 60% de las apps son lo más simple posible. No contienen ningún elemento o acción más allá de las necesarias para la consecución del juego, y este es un aspecto importante en los diseños interactivos donde conviene «eliminar los elementos innecesarios y reducir al máximo los elementos necesarios» (Butler, Holden, & Lidwell, 2005: 182). Pero esto contrasta claramente con el hecho de que en el 78% de las apps no está claro el objetivo del juego, porque no es intuitivo o no está claramente indicado. Esto supone una dificultad aún más relevante desde el punto de vista del usuario pre-lector al que se dirigen.
En relación con este problema se han estudiado las interferencias del sistema durante el juego (cuando dos o más procesos de percepción entran en conflicto y errores de diseño pueden provocar interferencias en la comunicación). Se ha analizado la presencia de elementos del diseño que interfieren en la interacción y de otras interferencias extrínsecas (por ejemplo: anuncios o enlaces), detectando que aparecen en casi el 50% de las apps. Como se muestra en la figura 1 se encontraron textos innecesarios en el 36% de las apps que pueden complicar la interacción con el dispositivo. Se observa también la presencia de anuncios o mensajes en más de un tercio de las apps y solo en el 4% existe la opción de eliminar estos anuncios. Igualmente algunas apps (9%) incluyen enlaces a webs que fuerzan a salir de la aplicación (con actualizaciones, compras integradas, o anuncios).
Se han analizado las ayudas del sistema, tanto si es necesario algún tipo de ayuda como el propio formato de las mismas. Así las ayudas ofrecidas pueden resultar contraproducentes, ya que en 24 aplicaciones éstas son innecesarias para jugar. Además el formato no es siempre coherente con la edad de los destinatarios, implicando competencias de lectoescritura en el 32% de las apps.
El texto es un elemento relevante y en muchos casos (23%) es necesario para jugar y llevar a cabo las acciones propuestas. Dato que concuerda con el anterior estudio de Rockman (2010) donde se analiza el reiterado uso del lenguaje escrito como base de la interactividad (CCI). En el 96% de los casos el texto está presente en la pantalla inicial (incluso en aplicaciones para menores de cuatro años) y en las pantallas de juego en el 63% de las apps, especialmente como información (53%), feed-back (26%) e instrucciones (23%). Se detecta que en 39 casos el contenido textual no se expresa de forma enlazada al verbal y la lectura es el único camino de acceso a la información.
Sobre los mensajes verbales, un 58% de apps los incluyen en pantallas de juego para dar un feed-back (33%), informaciones (20%) o instrucciones (16%) y en un 13% de los casos son necesarios para jugar en todo momento.
El 57% de las apps ofrecen feed-back de acierto o error durante el juego, como respuesta a la interacción. El uso de feed-back en materiales interactivos orientados al aprendizaje es una estrategia definida por Kemp y Smellie (1989), pero tan importante es su existencia como su adecuación. Así en 23 aplicaciones se encontraron feed-back textuales y únicamente en cinco de estos casos también verbales. En la figura 2 se observa la pantalla de una aplicación orientada a niños de tres años valorada muy positivamente por expertos y por esta ficha de observación, pero que proporciona un feed-back escrito sin refuerzo verbal, provocando la incomprensión del niño.
Figura 2. Feed-back textual sin refuerzo verbal de «Numberland» (Les Trois Elles-Edoki).
Los feed-back también presentan otros formatos: el 13% de la muestra incluye respuestas musicales, el 50% sonoras y el 50% visuales. Y la mayoría de retornos tienen una connotación emocional, que en el 35% es positiva y en el 11% tanto positiva como negativa.
3.2.2. Adaptabilidad
En la misma línea, los datos indican que se consideran los usuarios de cero a ocho años un grupo homogéneo, cuando las habilidades y el desarrollo cambian radicalmente durante los primeros años. Solo el 22% de las apps educativas presentan diferentes opciones de juegos dependiendo de la edad o conocimiento previo del usuario.
Potencialmente algunas características físicas de los dispositivos móviles resultan especialmente útiles para usuarios en edad preescolar: el cambio automático de orientación de la pantalla, el «multitouch» o la opción de interactuar con los dispositivos mediante gestos alternativos (por ejemplo mover un objeto tocando un punto de la pantalla o arrastrándolo). No obstante, sólo en el 9% de apps el sistema permite emplear gestos alternativos para realizar una determinada acción y sólo una de las 100 apps permite la orientación horizontal o vertical de forma automática siguiendo el movimiento natural del niño con la tablet en la primera infancia.
Figura 3. Gestualidad necesaria en las aplicaciones analizadas.
Por otra parte se han analizado gestos necesarios en las interacciones que son complejos especialmente para menores de tres años, tal y como ha observado en anteriores investigaciones (Crescenzi, Jewitt, & Price, 2014), por ejemplo presionar intencionalmente un icono durante un tiempo determinado o emplear «scroll» (tocar y desplazar verticalmente o horizontalmente el dedo en la pantalla). Los niños muy pequeños suelen tocar repetidamente la pantalla en lugar de arrastrar, un gesto que se necesita emplear para poder jugar con el 62% de la muestra de apps analizadas, como se muestra en la figura 3.
Si bien se valoran las potencialidades de estos dispositivos para las actividades en grupo, las aplicaciones analizadas no presentan adaptaciones para el uso individual o grupal. Si bien la muestra incorpora la posibilidad multitouch en 29 casos (17 incluían la interacción simultanea de más de dos dedos), solo en dos la app estaba pensada para dos o más jugadores. Otras 10 aplicaciones no incluían multitouch pero se plantean para uso en grupo.
A nivel de accesibilidad, un dato que destaca es la casi total ausencia de herramientas de adaptación visual (en el 93% de la muestra) y sonora (91%) que incorporan las aplicaciones analizadas. Un claro ejemplo es que solo una aplicación entre las 100 analizadas permite adaptar el teclado según las habilidades físicas y visuales de los niños.
Los personajes o elementos de las aplicaciones suelen ser familiares a los destinatarios (88%). Encontramos objetos o animales humanizados (28%), niños (26%) y adultos (10%). De estos personajes el 41% expresa algún tipo de emoción (el 23% también emociones negativas), un porcentaje escaso aunque la expresión de las emociones puede ayudar a la comprensión del contenido apoyando la interacción del niño/a. Las características técnicas solo se pueden personalizar en el 13% de las apps para poder seleccionar pequeñas adaptaciones a las características del niño o niña.
Finalmente la mayoría de las aplicaciones emplean iconos y botones para jugar que tienen un significado simbólico (84%), suponiendo un conocimiento previo del lenguaje multimedia que no es coherente con la edad de los destinatarios (por ejemplo lupa, altavoz, planeta, engranaje).
3.2.3. Diseño de la interacción
El número de elementos activos presentes simultáneamente en la pantalla supera el número mínimo necesario para un app apta al uso de un niño preescolar. Solo en un 8% de las apps hay menos de tres elementos visibles en la pantalla de entrada y el 47% presenta tres o cuatro elementos activos, condición aceptable para usuarios de entre tres y ocho años. Sin embargo más de la mitad de la muestra presenta más de cuatro y hasta 39 elementos activos en la pantalla inicial.
Un entorno aún más complejo se suele presentar en la pantalla del juego. Como se muestra en el ejemplo de la figura 4 de una aplicación orientada a la percepción visual, observación y memoria para niños de entre tres y cinco años (según el mismo desarrollador), que mantiene en cada una de sus pantallas más de 18 elementos activos.
Los resultados indican además que solo en el 15% de las apps los elementos activos se limitan a uno o dos y en otro 23% llegan a ser tres o cuatro elementos activos visibles en la pantalla pero el 62% de la muestra se presentan a la vez entre cinco y 56 elementos activos, llegando a dificultar la interacción del/de la niño/a con el contenido de la aplicación.
Estas cuestiones son clave para la simplicidad, necesaria para asegurar una calidad en la usabilidad de las apps. Es un principio de diseño interactivo que supera los objetivos visuales y se evidencia en las interacciones entre el niño y la máquina. Para el usuario todo lo que no es señal es ruido, dificulta la comunicación y el uso de la aplicación, y este principio cobra mayor relevancia cuando el público es infantil.
El papel de la música y del sonido es esencial en un análisis de aplicaciones para menores. Los resultados indican que en un 36% de apps no incluyen ningún tipo de música y el 7% de la muestra no contiene ni música ni sonidos. Únicamente en un 14% de los casos la música se activa al tocar algún elemento activo de la pantalla, un recurso empleado más para los sonidos (80%). En un 16% la música es la respuesta del sistema a la acción del usuario y en el 70% lo es un efecto sonoro. Además la música reitera la información visual en un 22% de los casos mientras que los sonidos lo hacen en el 94%. Esta estrategia facilita la comprensión del contenido por parte de los/as niños/as.
Figura 4. Crazy Fun Lab de Playtoddlers.
3.2.4. Estructura y navegación
Se contempla que en 14 aplicaciones las acciones de navegación no son las mínimas posibles (existen posibilidades de navegación no necesarias para jugar). En algunas apps (18%) los niños tienen que tocar la pantalla entre tres y cinco veces antes de poder empezar a jugar. Los menores de tres años no deberían tener que tocar la pantalla más de una vez (el 50% de la muestra lo permite) para acceder al contenido del juego y los menores de seis como mucho dos veces (es el caso del 32% de las apps analizadas). Un resultado relacionado con estos datos es el número de pantallas que deben superarse antes de comenzar el juego. Si bien en el 54% es una única pantalla y en el 31% dos pantallas, en el 15% de aplicaciones el usuario preescolar necesita superar entre tres y siete pantallas antes de poder empezar a jugar.
En relación con los sistemas de estructuración, se observa que un 59% de las apps permiten la libre navegación a decisión del usuario, en menos casos (16%) la acción sucede en una sola pantalla y el mismo porcentaje se observa de sistemas graduales donde los niveles de dificultad determinan el avance del usuario. El 12% utiliza sistemas jerárquicos o lineales (más propios de libros digitales). Finalmente se destaca que el 39% de las aplicaciones no permiten repetir una actividad sin salir del juego, a pesar de que la repetición es una estrategia de aprendizaje y además una acción que cautiva a los más pequeños.
3.3 Resultados sobre el contenido de las apps
Los contenidos de la muestra se sitúan en casi todos los casos (96%) en el ámbito del conocimiento cognitivo (procesar información, conocimiento previo y habilidades mentales), el 70% en desarrollo psicomotriz (manipulativo y motor) y sólo el 22% se acerca al ámbito afectivo-emocional (actitudes y sentimientos).
Por lo que respecta a las inteligencias múltiples (Gardner, 2006) no se ejercitan de forma homogénea. En particular, en ocho apps sobre diez se trabaja la inteligencia espacial y la lógico-matemática, y la inteligencia lingüística se entrena en el 41% de la muestra. Las competencias psicomotrices e intrapersonales se aprecian respectivamente en el 23% y 21%, si bien sean fundamentales en el currículum del grupo de niños menores de ocho años. Un dato destacado es que en muy pocas apps se pretende implementar la inteligencia intrapersonal (10%) y musical (6%).
Las acciones de aprendizaje sugieren los objetivos educativos de las aplicaciones infantiles. Como se observa en la figura 5, en 94 de las 100 apps se plantea reconocer algún contenido, explorarlo (64%) o memorizarlo (44%). En general las aplicaciones se centran en contenidos conceptuales. Se han observado con frecuencia acciones de procesamiento matemático incluso en aplicaciones que no presentan objetivos de aprendizaje matemático explícito, así realizar operaciones de lógica y ordenar es una actividad que se repite en la mayoría de aplicaciones. En cambio, las acciones y objetivos referidos a la creación y construcción de conocimiento son menores, menos de un 30% de las apps se orienta a formular hipótesis o imaginar, un 13% a la creación audiovisual, apenas un 10% a escribir, o un 3% a componer música.
La figura 5, «Acciones de aprendizaje», se encuentra en el repositorio Figshare (http://goo.gl/XhR7En). Finalmente en contra de las expectativas de los investigadores, se observaron estereotipos de género (en el 20% de la muestra) y de raza (en el 8%). Además empleando una tabla de contingencia se encontró que en cinco casos los estereotipos de raza y género coexistían en una misma aplicación.
4. Discusión y conclusiones
A pesar de que el mercado está saturado de apps para niños, la etiqueta de «educativa» o «infantil» no indica que una app haya sido validada y testeada (Guernsey, 2013). En este sentido, la finalidad de la investigación es contribuir a asegurar la calidad del diseño y contenido de las apps infantiles adaptadas a los diferentes momentos evolutivos de niños y niñas.
El análisis del diseño de 100 aplicaciones, consideradas por padres y educadores como potenciales recursos para el aprendizaje, muestra claras problemáticas centradas en el diseño visual e interactivo, la adaptabilidad, la estructura y navegación y pone en evidencia su escasa calidad y adaptación al desarrollo infantil. Un ejemplo en este sentido es que el mensaje escrito suele vehicular informaciones, instrucciones y feed-back, en aplicaciones para preescolares.
El diseño de la interacción presenta dificultades destacadas en la búsqueda de la simplicidad, por la elevada presencia de distractores y de elementos activos en pantalla, a menudo, innecesarios. Además el contenido de las apps analizadas indica la hegemonía de los contenidos curriculares (comunes en todos los países occidentales) en detrimento de las dimensiones del aprendizaje ligadas a los aspectos socio-afectivos, artísticos, creativos y de construcción de conocimiento. Destaca también la presencia de estereotipos.
Si bien la investigación en el campo de la educación, de la psicología y de la CCI demuestra las potencialidades de los recursos interactivos de calidad para el aprendizaje, las apps analizadas no se adaptan a las necesidades del target. Se detecta entonces la necesidad de transferencia de resultados a la industria de videojuegos. En futuros trabajos de investigación será necesario complementar los resultados del análisis heurístico con observaciones de la interacción de los niños y niñas con las apps, definir las implicaciones directas de estos resultados en la práctica educativa y generar una línea de acción que guíe a los desarrolladores hacia una mejora de los recursos desde la adecuación de los materiales interactivos, lo que permitiría además un avance en la definición de la calidad de las apps educativas infantiles.
Notas
1 Portales internacionales de análisis de apps infantiles, como base de la muestra: Smatoos (http://goo.gl/Z9UL78), A Matter of App (http://goo.gl/DxPpwz), Mind Shift: (http://goo.gl/o7Fu6o), Children’s technology Review (http://goo.gl/zRmGSy), Comon Sense media : http://goo.gl/paAc9t), Technology in (SPL) Education (http://goo.gl/5NOQKM), Best apps for kids (http://goo.gl/EeFDis).
2 La ficha de observación puede consultarse en www.lmi.ub.edu/apps4kids/analisis.html.
3 Los resultados presentados en este artículo son parte de una investigación en la que han participado, además de las autoras, las investigadoras: Carol Ibáñez y Marta López (UB).
Referencias
Amy, B., Alisa, B., & Andrea, F. (2002). HCI for Kids. In A. Sears, & J. Jacko (Eds.), The Human-Computer Interaction Handbook: Fundamentals, Evolving Technologies and Emerging Applications (pp. 794-809). New Jersey: Lawrence Erlbaum. doi: http://dx.doi.org/10.1080/00140139.2013.808852
Bloom, B.S. (1973). Taxonomía de los objetivos para la educación. La clasificación de los métodos educacionales. Buenos Aires: El Ateneo.
Butler, J., Holden, K., & Lidwell, W. (2005). Principios universales de diseño. Barcelona: Blume.
Chiong, C., & Shuler, C. (2010). Learning: Is there an App for that? Investigations of Young Children’s Usage and Learning with Mobile Devices and Apps. New York: The Joan Ganz Cooney Center at Sesame Workshop (http://goo.gl/MsnjV4) (04-03-2015).
Crescenzi, L. (2010). La comprensión del niño telespectador: posibilidades y límites asociados a la edad. Zer, 15, 29, 69-88 (http://goo.gl/nPnKtq) (13-03-2015).
Crescenzi, L., Jewitt, C., & Price S. (2014). The Role of Touch in Preschool Children’s Learning Using iPad versus Paper Interaction. The Australian Journal of Language and Literacy, 37, 86-95 (http://goo.gl/3ARGwJ) (20-02-2015).
Dondis, D.A. (1973). A Primer of Visual Literacy. The Massachussets Institute of Technology.
Fidler, R. (2014). Tablets Are Now Commonplace in Households with Children. 2014 RJI Mobile Media Research Report. Donald W. Reynolds Journalism Institute (RJI), Mobile Media Poll (http://goo.gl/cIdYHn) (19-03-2015).
Gardner, H. (2006). Multiple Intelligences: New Horizons. New York: Basic Books.
González C.S., & Navarro V. (2015). Métodos y técnicas para la evaluación de la experiencia emocional de niños y niñas con videojuegos activos. XVI Congreso Internacional Interacción’15. Barcelona: Vilanova i la Geltru. doi: http://dx.doi.org/10.1177/0004944114523368
Gramigna, A., & González-Faraco, J.C. (2009). Videojugando se aprende: renovar la teoría del conocimiento y la educación. Comunicar, 33, 157-164. doi: http://dx.doi.org/10.3916/c33-2009-03-007
Grané, M. (2012). El disseny interactiu a la xarxa. Barcelona: Universitat de Barcelona.
Granic, I., Lobel, A., & Engels, R.C. (2014). The Benefits of Playing Video Games. American Psychologist, 69(1), 66. doi: http://dx.doi.org/10.1037/a0034857
Guernsey, L. (2013). Screen Time: How Electronic Media - From Baby Videos to Educational Software - Affects Your Young Child. New York: Basic Books. doi: http://dx.doi.org/10.1080/17482798.2014.863486
Kemp, J., & Smellie, D. (1989). Planning, Producing and Using Instructional Media. New York: Harper & Row.
Landis, J., & Koch, G. (1977). The Measurement of Observer Agreement for Categorial Data. Biometrics, 33, 159-174.
Mascheroni, G., & Kjartan, O. (2014). Net Children Go Mobile. Risks and Opportunities. Milano: Educatt (http://goo.gl/a7CB5H) (19-03-2015).
Neumann M.M. (2014). An Examination of Touch Screen Tablets and Emergent Literacy in Australian Pre-school Children. Australian Journal of Education 58(2), 109-122. doi: http://dx.doi.org/10.1177/0004944114523368
Norman D.A. (2003). Emotional Design: Why we Love (or Hate) Everyday Things. Basic Books.
NPD Group. (2014). Kids and Consumer Electronics. (http://goo.gl/vvbGsn) (03-03-2015).
Papert, S. (1993). The Children’s Machine. Rethinking School in the Age of the Computer. New York: Basic Books.
Parrish, E.E., Giaschi D.E., Boden, C., & Dougherty, R. (2004). The Maturation of Form and Motion Perception in School Age Children. Vision Research, 45, 2005, 827-837.
Radesky, J.S., Schumacher, J., & Zuckerman, B. (2015). Mobile and Interactive Media Use by Young Children: the Good, the Bad, and the Unknown. Pediatrics 135(1), 1-3. doi: http://dx.doi.org/10.1542/peds.2014-2251
Read, J.C., & Bekker, M. (2011). The Nature of Child Computer Interaction. HCI2011, Newcastle, UK (http://goo.gl/N4RFDJ) (13-03-2015).
Read, J.C., & Markopoulos, P. (2013). Child-computer Interaction. International Journal of Child Computer Interaction 1, 2-6. Elsevier. doi: http://dx.doi.org/10.1016/j.ijcci.2012.09.001
Rideout, V., & Saphir, M. (2013). Zero to Eight. Children’s Media Use in America. San Francisco: Common Sense (https://goo.gl/81ZPio) (04-03-2015).
Rockman, J. (2010). PBS Kids iPod app study: Findings and outcomes. Report. (http://goo.gl/p5oB8T) (24-02-2015).
Shneiderman, B., & Plaisant, C. (2010). Designing the User Interface: Strategies for Effective Human-Computer Interaction. Addison-Wesley Pearson. doi: http://dx.doi.org/10.1145/25065.950626
Tabachnick, B., & Fidell, L. (2007). Using Multivariate Statistics. Boston: Pearson.
Tognazzini, B. (2003). First Principles of Interaction Design. Asktog. (http://goo.gl/Tfcvky) (28-02-2015).
Document information
Published on 31/12/15
Accepted on 31/12/15
Submitted on 31/12/15
Volume 24, Issue 1, 2016
DOI: 10.3916/C46-2016-08
Licence: CC BY-NC-SA license
Share this document
Keywords
claim authorship
Are you one of the authors of this document?